RPA BANKをご覧のみなさま、こんにちは。RPAはじめましての方、そしてバリバリのエンジニア職ではない方に向けたお気楽RPA解説連載、「さるでき流 RPAのはじめかた」、今回で第3回目を迎えております。
前回から今回の間で、RPA BANK的には「RPA SUMMIT 2017 in 大阪」という大きなイベントが開催されておりまして。ワタシも「なんちゃって関係者」という体でコッソリお邪魔させていただきました。

錚々たる登壇メンバーからの熱いメッセージ、火花散る企業ブースでのサービス紹介合戦、ロボット体験コーナーではロボット達がグイグイ作業を行い、訪れた沢山のゲストの方々を恐怖のズンドコに…じゃなかった、ワクワクする未来にご案内していました。
ワタシがイベント全体から感じたメッセージは、「自動化することだけじゃなくて、自動化した先の未来を考えようぜ」というモノだったように思います。何のためにロボットを導入するのか、ともすれば「手段」が「目的化」してしまうことも多い中、『私達の働き方を良くすること』を忘れずに進めていくことが一番大切なコト、のようです。
…なーんて、カッコ良く言ってしまいましたが、当連載はまだまだ「手段」も「目的」も『ロボットを作ること』でございます。さあ!ワタシ達の場所に戻りましょう。前回は、「Biz Robo!」の中のロボット作成ツール「Design Studio」の画面をご紹介しましたね。
「なんだかエラく複雑だった気がする」「不思議とお好み焼きが食べたくなる」という記憶が残っている方はバッチリです。今回はそれらの画面を使って、「実際にロボットを作って・動かしてみる」ことにします。
RPAにおけるロボットとは何なのか、いよいよ核心部分に突撃です!
【どんなロボットを作ろう?】
さてさて、実際にロボットを作るとなると、まず最初に「どんなロボットを作る」かを考えないといけませんね…ふーむ。例えば、
朝昼晩、一定時間ごとに、
『(締切近いですよ)今日も1日頑張ってくださいね!』
『(煮詰まってますね)お昼休憩でリフレッシュしてください!』
『(誰も読んでなくても)落ち込まないでください!きっと明日は良い日ですって!』
と、応援メールを送ってくれるロボット。なんていかがでしょう?
チクチクと(ワタシの)心に刺さる「何か」が見え隠れしていますが…その辺りは置いておいて。殺伐とした現代社会に舞い降りた癒し系ロボット。コロボ君の最初のお仕事としては、上出来な気がします。君は意外と良いヤツだったんだね。
よーし、それでは早速作っていきましょう!「BizRobo!」の「Design Studio」をオープン!…する前に、注意事項を2つほど。
注意事項その1:ここからは前回お話したDesign Studio各画面の名称をそのまま使っていきます。「ドコのこと言ってるの!?」と迷子になったら、前回の記事を参照しながらお読みください。
注意事項その2:ひとつの記事で新しいことを沢山詰め込まないように、今は「最適化」を気にせずにロボットを作っています。システム関連・コンサル関連のみなさま、どうか生暖かい目でご覧くださいませ。
それではあらためまして。「Design Studio」オープンです!
【プロジェクト・ビューにロボットを新規作成する】
まず最初に、プロジェクト・ビューにロボットを新規作成します。
「プロジェクトにロボを新規作成…?」おっと、この時点で既に意味がよくわからない表現になってしまいました。これはいけません。説明を前回と同じノリに変更しますね。
「まず最初に、プロジェクト・ビューにコロボ君の動作マニュアルを新しくひとつ作成します」はい、こんな感じで行きましょう。
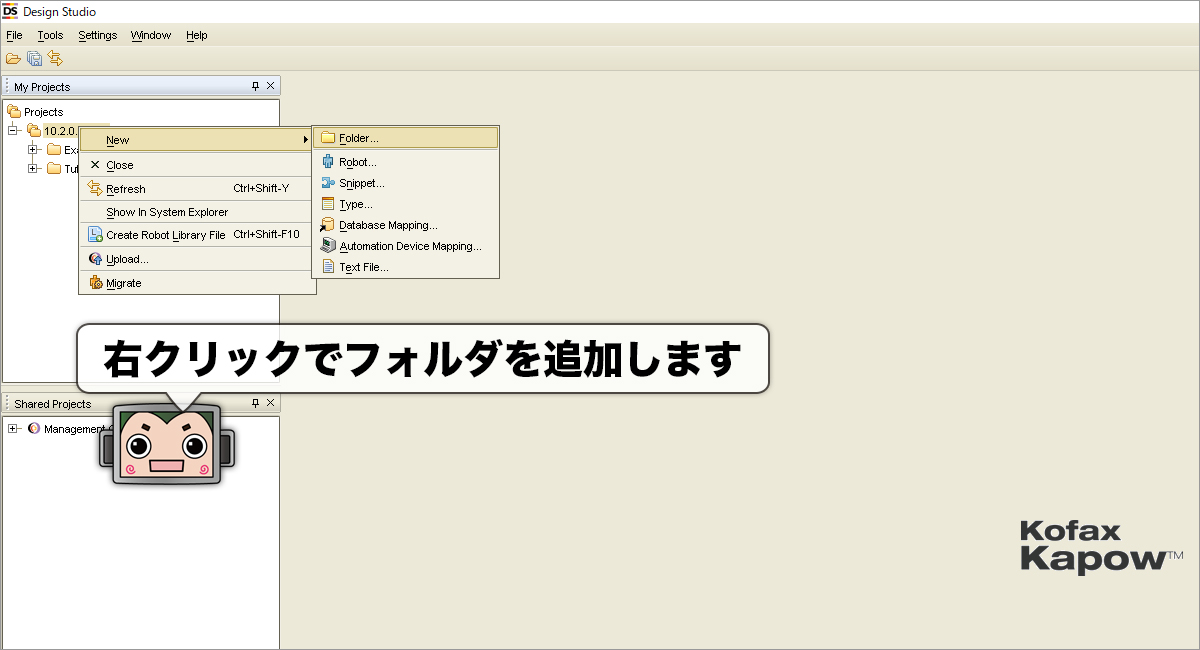
整理しながら進めたほうが後で困りませんので、あらかじめコロボ君専用マニュアルフォルダを作っておきましょうか。

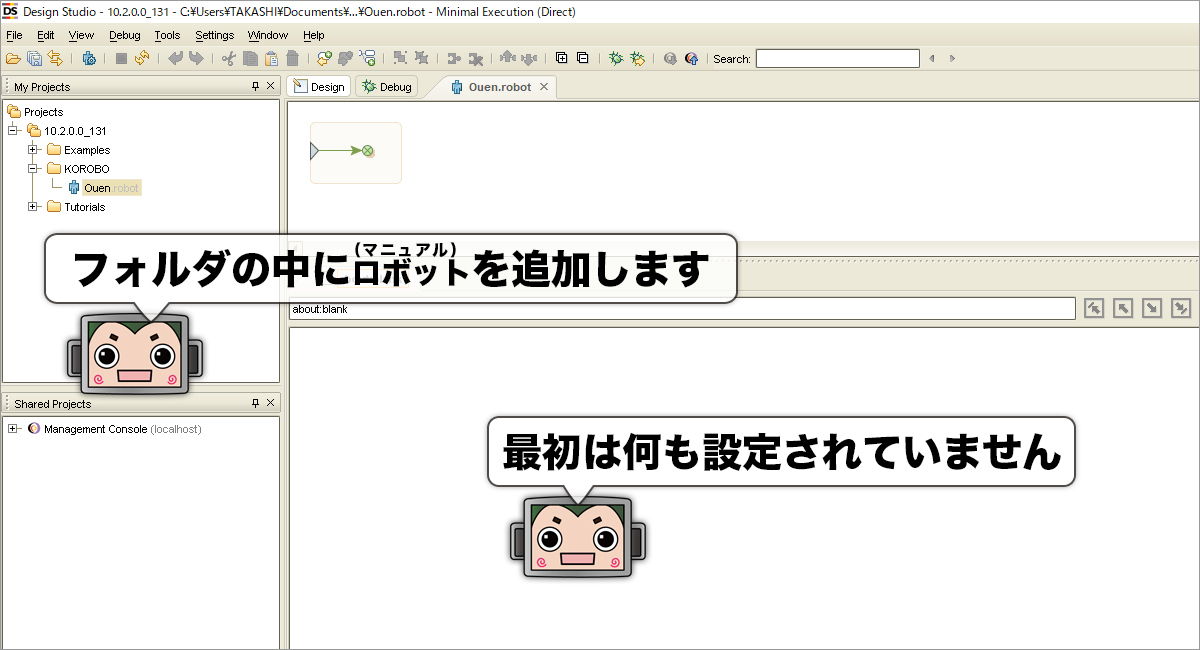
その中に、今回作成する「応援」マニュアルを設置します。

この段階ではマニュアルの中身は空っぽですので、コロボ君は何もできません。お隣のロボット・ビューも、ブラウザ・ビューも綺麗サッパリ空っぽです。
【ロボット・ビューでコロボ君に動き方を教える】
では、コロボ君に動き方を教えていきましょう。今回の「応援コロボ君」は、以下のような手順で作業を進めていきます。
STEP1:応援するための「言葉」が載っているWebサイトにアクセスする
STEP2:「言葉」を必要な個数分覚える
STEP3:ワタシに向けて「言葉」を送信する
STEP4:ワタシから「よしよし、ありがとうコロボ君」と褒めてもらう
こんな感じです。単純な内容ですが、RPAツールができること・強みにしていることが結構ギュッと含まれていたりします。それでは、STEP1から設定していきますよ。
STEP1:応援するための「言葉」が載っているWebサイトにアクセスする
まずは「Webサイト」へアクセスします。コロボ君は優秀なロボットなのですが、残念ながら22世紀に作られる予定の「ドラなんとかさん」と違って、まだ『自分で応援メッセージを考えること』はできません。そこで今回は、こちらのWebサイトの言葉を使わせてもらうことにしました。

では行きますよ〜。前回お話しした通り、コロボ君の動作マニュアルは、「ステップ」と呼ばれる処理の『枠』を足したり引いたりして作っていきます。今回はWebサイトへアクセスしますので…
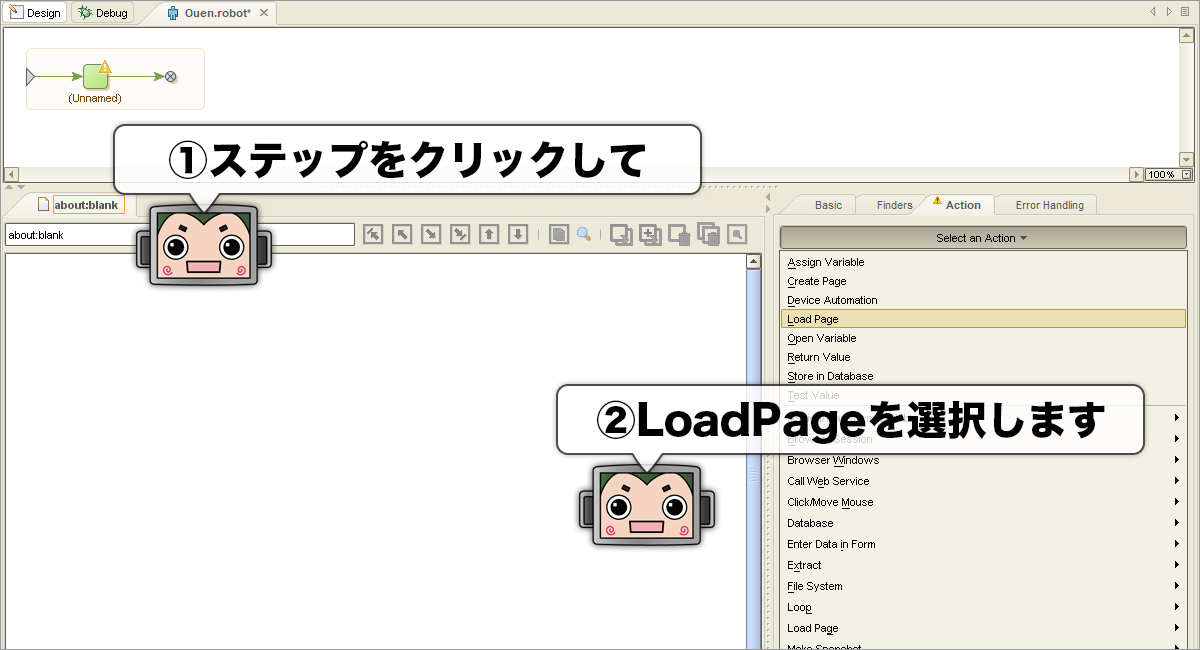
まずは空のステップを足して、

足したステップに対して、ステップ・ビューで「Load Page」という設定を行います。

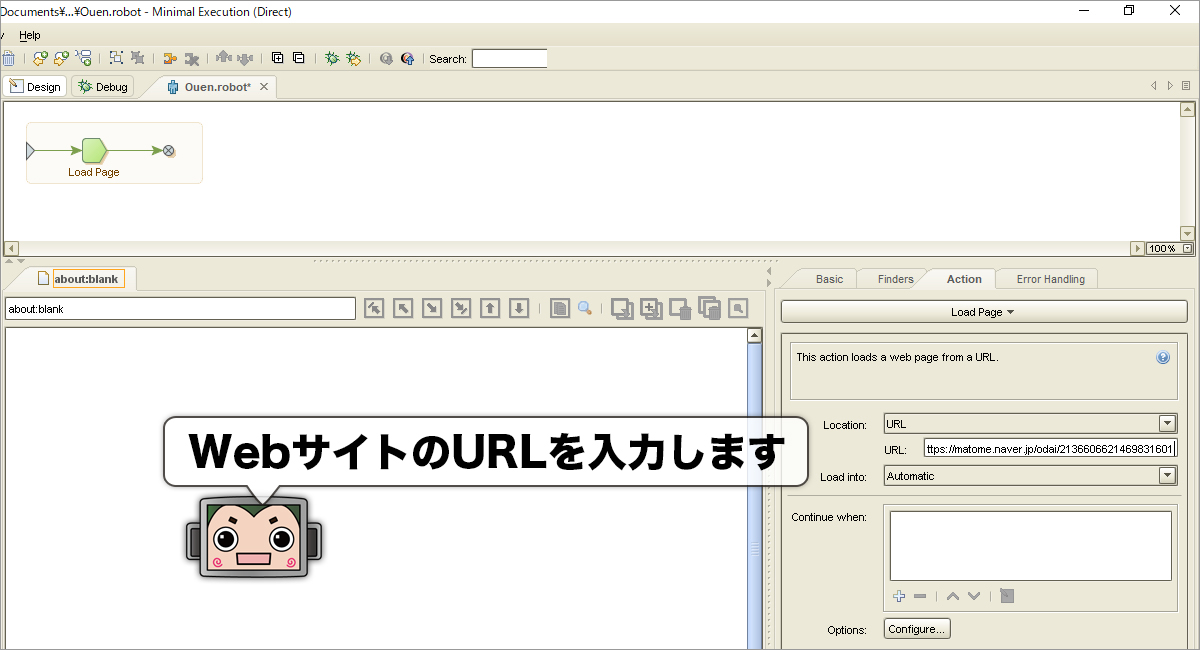
「Load Page」という設定をすると、「URL(Webサイトの住所)」を入力する欄が出てきますので、上記WebサイトのURLをコピー&ペーストしておきましょう。

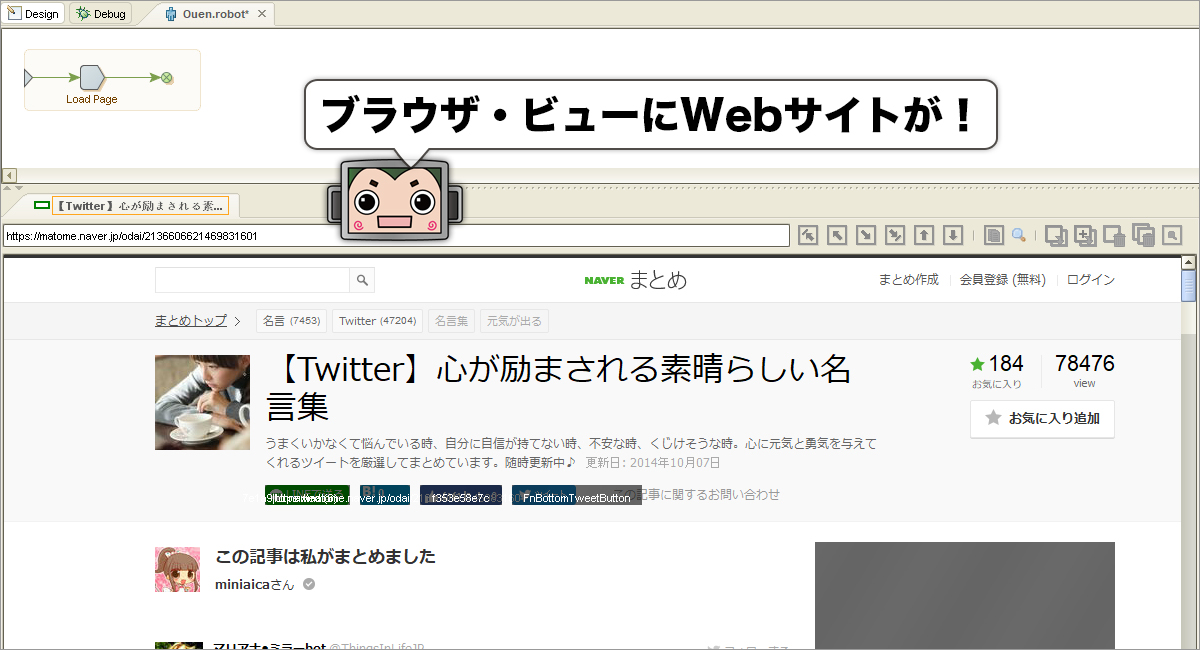
設定が正しく行われると、ブラウザ・ビューにWebサイトが表示されます。よーし、まずは順調にSTEP1クリアです!

STEP2:「言葉」を必要な個数分覚える
さてさて、やってきました今回のメインイベント、コロボ君がWebサイトに載っている「言葉」を覚えます。しかも、ひとつじゃなく「複数個・一気に」覚えますよ!
…と、高らかに宣言してみたものの、ちょっと心配になってきました。大丈夫かしら、コロボ君かなりボーっとしているタイプですし。
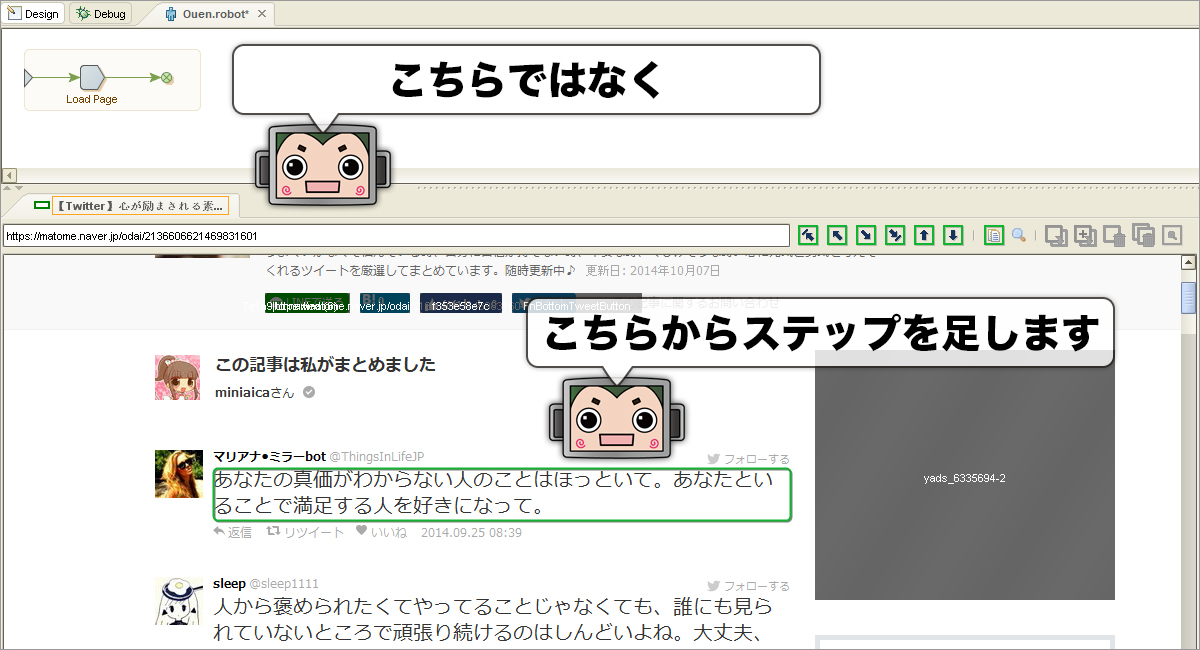
まずは先程と同じようにステップを足していくのですが、今回はロボット・ビューから空のステップを追加するのではなく、ブラウザ・ビューから直接内容を指定したステップを追加します。

ブラウザ・ビューにWebサイトが表示されていますね。
ブラウザ・ビュー上で対象となる「言葉」を選んで右クリック、言葉を「抜き出す」…というのが通常の流れなのですが、先程宣言した通り、今回はひとつの言葉でなく複数の言葉を一気覚えます。
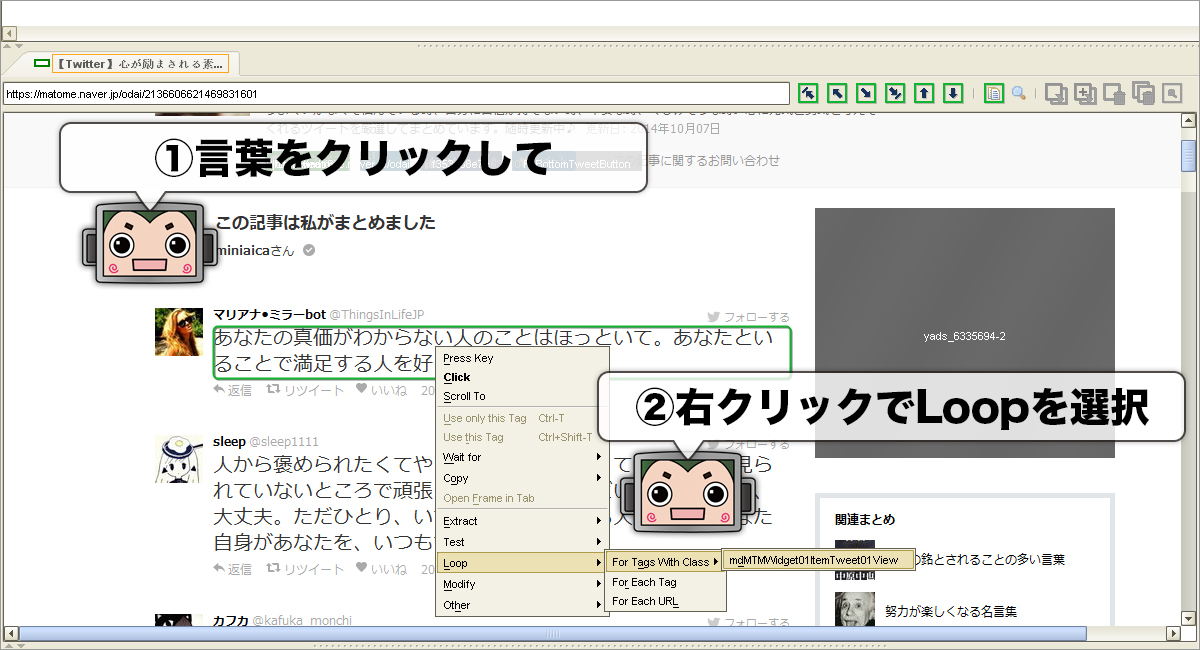
そんな時に使うのが、「ループ・ステップ」という機能です。処理をループ(繰り返し)実行することで、複数の情報をまとめて取得するという機能ですね。では、「言葉」を選んで右クリックをしてください。ポップアップメニューの中をよく見ると、「Loop(繰り返す)」の文字が…ありますね!

Loopを選ぶと、何やら「サブメニュー」が出てきます。サッパリ意味不明の呪文がトコロ狭しと並んでいますが、ひとまず「For Tags With Class」「mdMTMWidget01Ite(以下略)」という順番で選択をしてください。
(Webサイト作ったことあるよ、という方向けに補足をしておきますと。Webサイトは例によって「表形式の表現」がイマイチです。ですので、「同一内容の項目は同一クラス(やタグ)が設定されているだろう」ということを目印にループ処理を回しています。じゃあちゃんと構造化されていないWebサイトの場合はどうなるの?という疑問は…今は「見なかったこと」にしておきましょうか。)

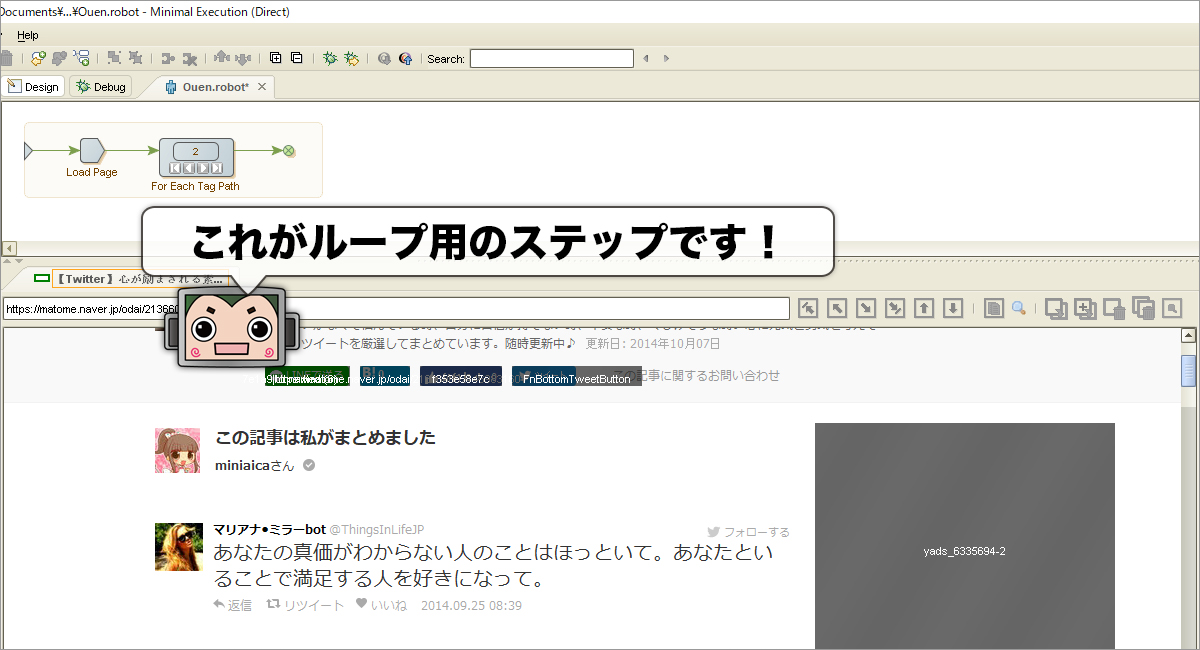
はい!いかにも特別っぽい雰囲気の「ループ・ステップ」が加わりました。「カウンター」と「進む」「戻る」「最後に進む」「最初に戻る」ボタンが眩しいですね。ここまでできたら、もう一度ブラウザ・ビューに戻ります。
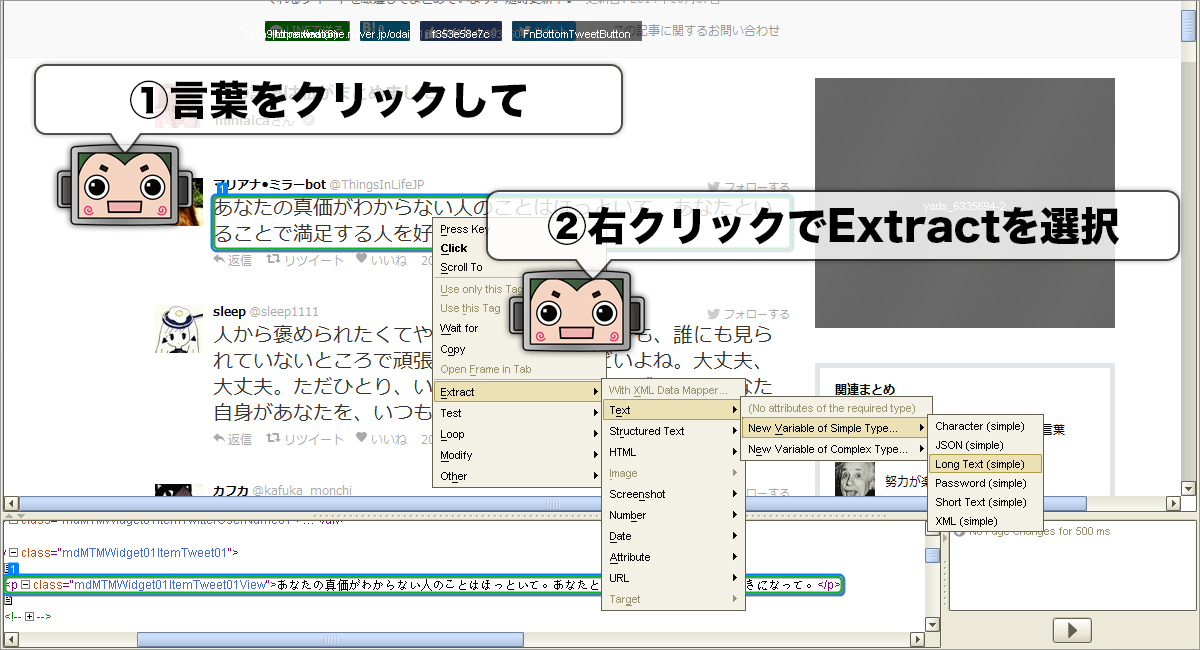
再び「言葉」を右クリックして、今度は「Extract(抜き出す)」を選択します。
今回のサブメニューは「Text」「New Variable of Simple Type」「Long Text(simple)」の流れで選択します。Loop同様こちらも呪文感タップリですが、よく見ると『Variable』という言葉が見えますね。前回「変数(Variables)」のお話をしたのを覚えていますか?そうなんです。コレ、まさに「変数の設定」なんです。

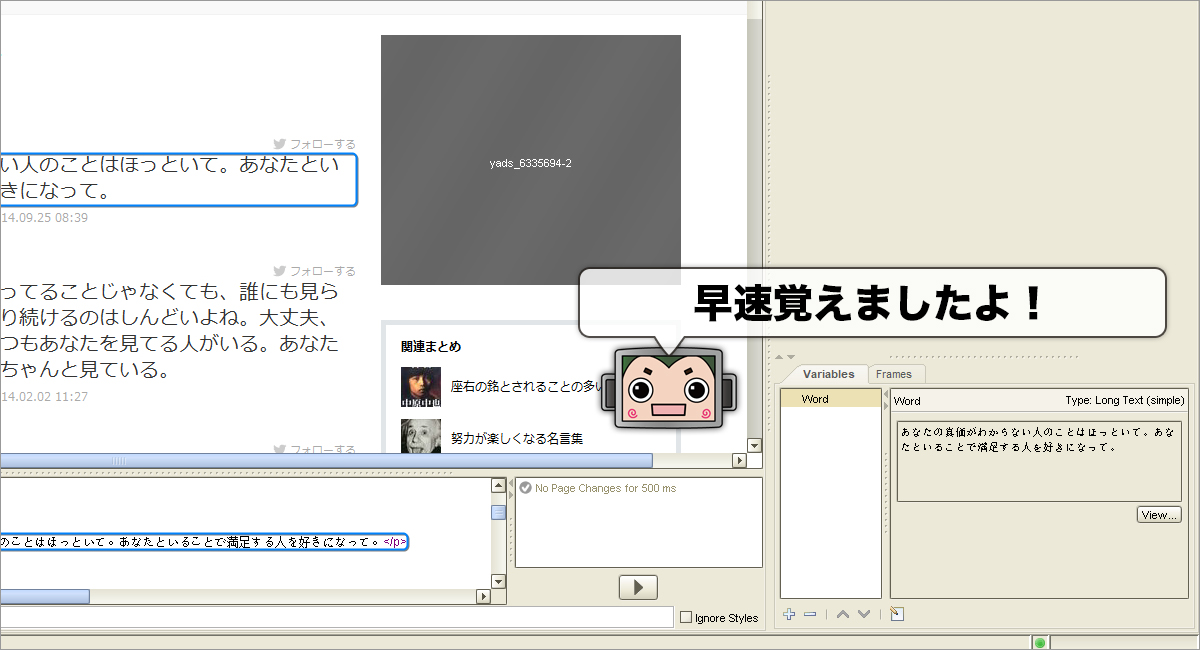
変数(箱自体)に名前を付けます。今回は「言葉」を覚えるための変数ですので『Word』にしてみました。

設定が終わると、変数・ビューに早速言葉が表示されています。おお!コロボ君、やるじゃないですか。

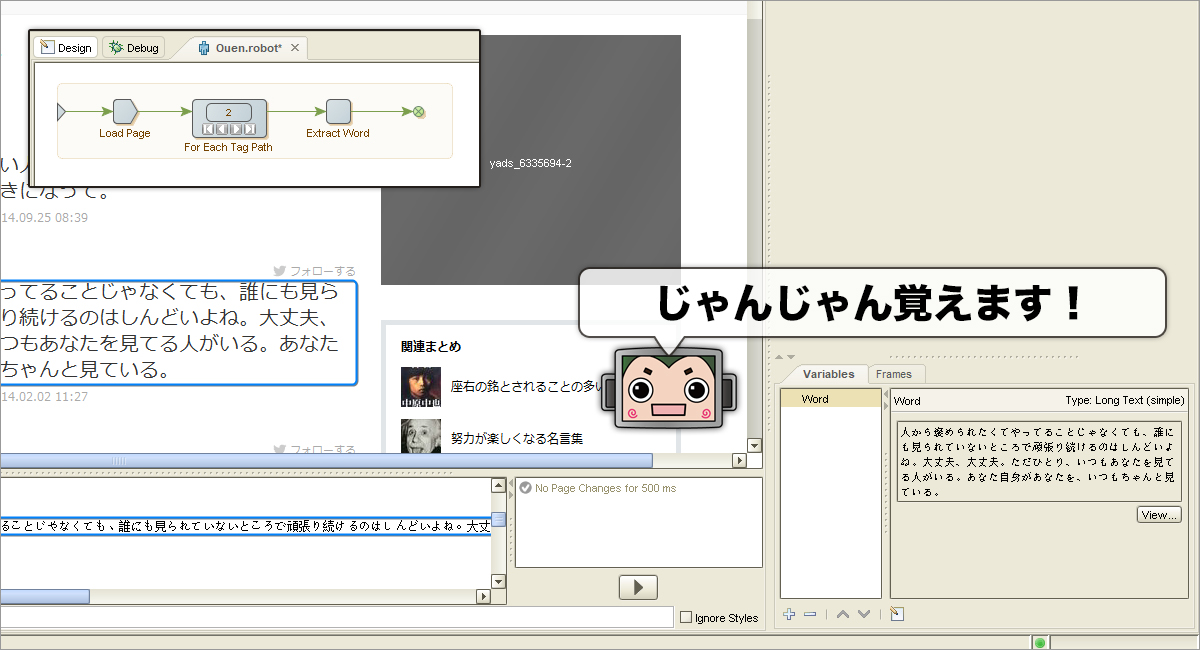
ちなみに、先程のループ・ステップを「2」に進めると、「Word」変数に入っている言葉も2個目のものに切り替わります。わお!コロボ君、君意外と優秀なんですねえ。

STEP番外:デバッグ・モードで動かしてみる
おっと。すっかり長くなってしまいました。今回はSTEP2で中断しておきましょう。で、もちろんこのまま「次回へ続く」でも良いのですが、せっかく頑張って作りましたので、ここまでの動作を一回回してみたくないですか?
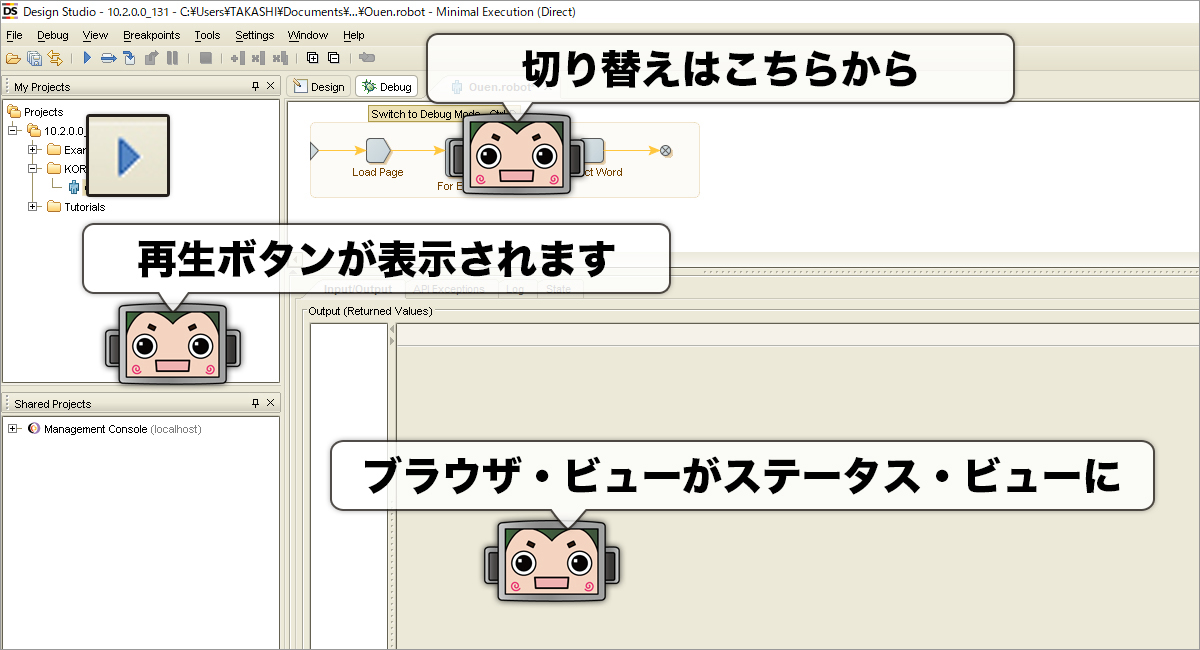
Design Studioには、コロボ君のマニュアルを作っていく「デザイン・モード」と、作ったマニュアルに従って実際にコロボ君に動いてもらう「デバッグ・モード」の2つのモードが用意されています。

切り替えはロボット・ビューの上にあるボタンから行います。デバッグ・モードになると、メニューアイコンの中に「再生」ボタンが加わります。再生ボタンをポチッと押すと、最初から最後まで一通りの処理を実行してくれる、というわけです。
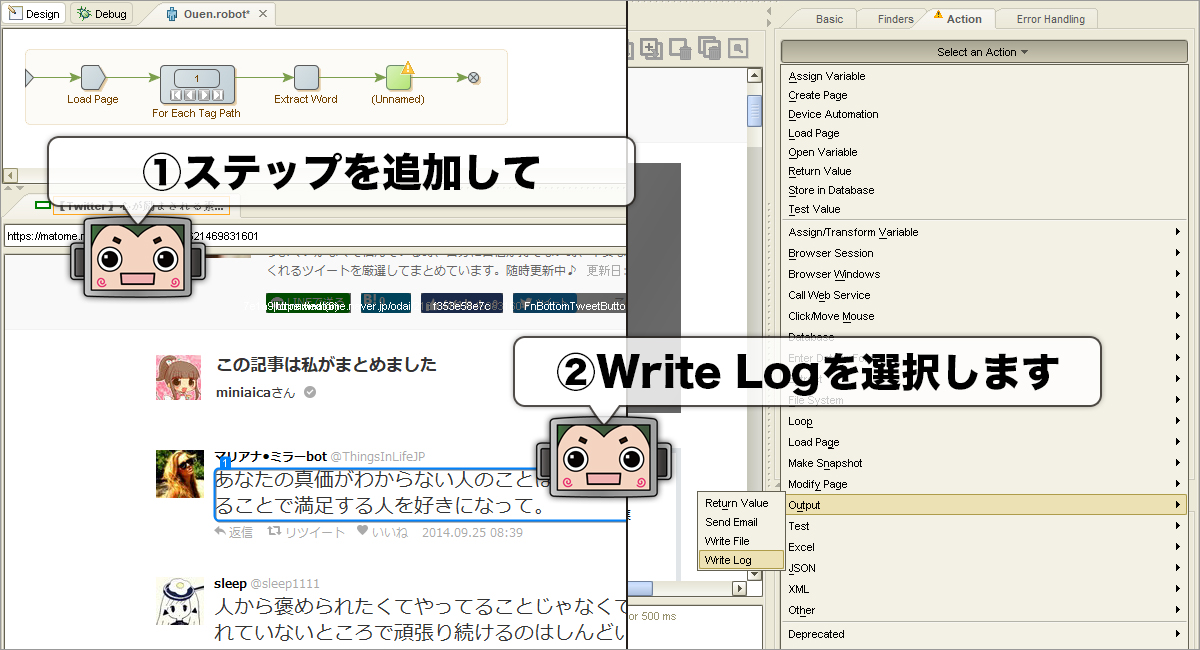
それでは再生ボタンをポチッとな!…と押す前に、最後にひとつ。今のままでも確かにコロボ君は動いてくれるのですが、先程見たように彼は「物凄い速さ」で動きますので、その動きを目で追うのは大変です。ですので、コロボ君には動きながら、自分でログ(記録)を書いていってもらうことにしましょう。

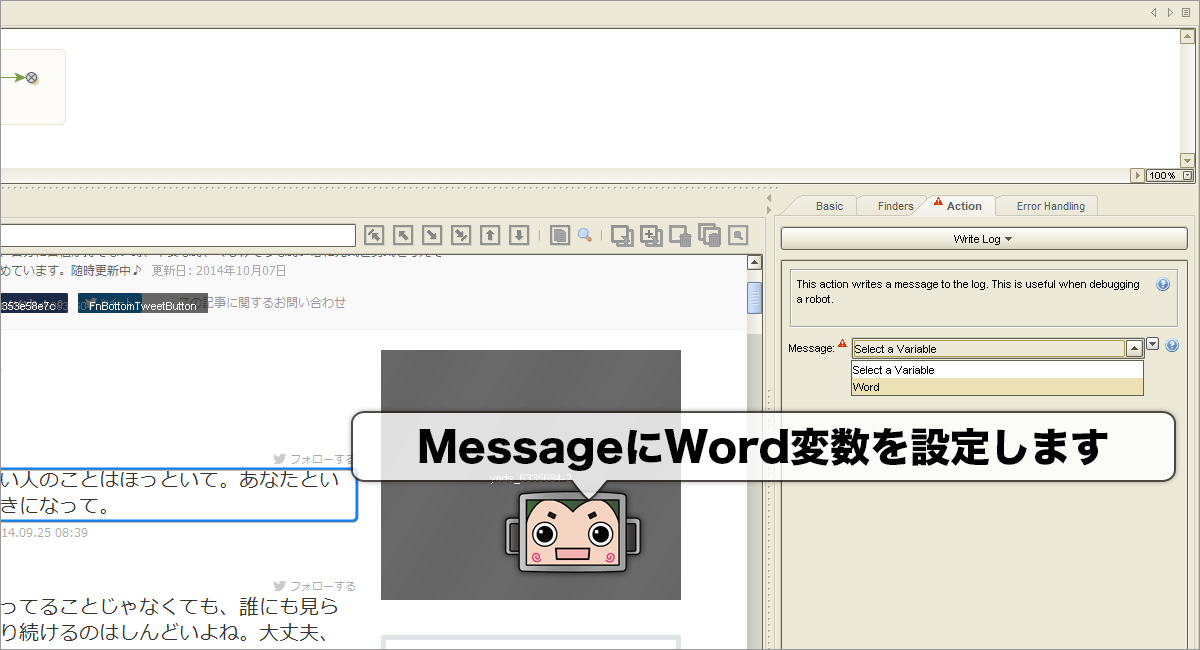
一旦デザイン・モードに戻して、ロボット・ビューで空っぽのステップをひとつ追加します。ステップ・ビューで「White Log」を設定、Message欄に「Word」(先程設定した変数)を設定してください。これで準備は完了です。

それでは行きましょう!デバッグ・モードに切り替えて、「再生」ボタンをポチッとな!
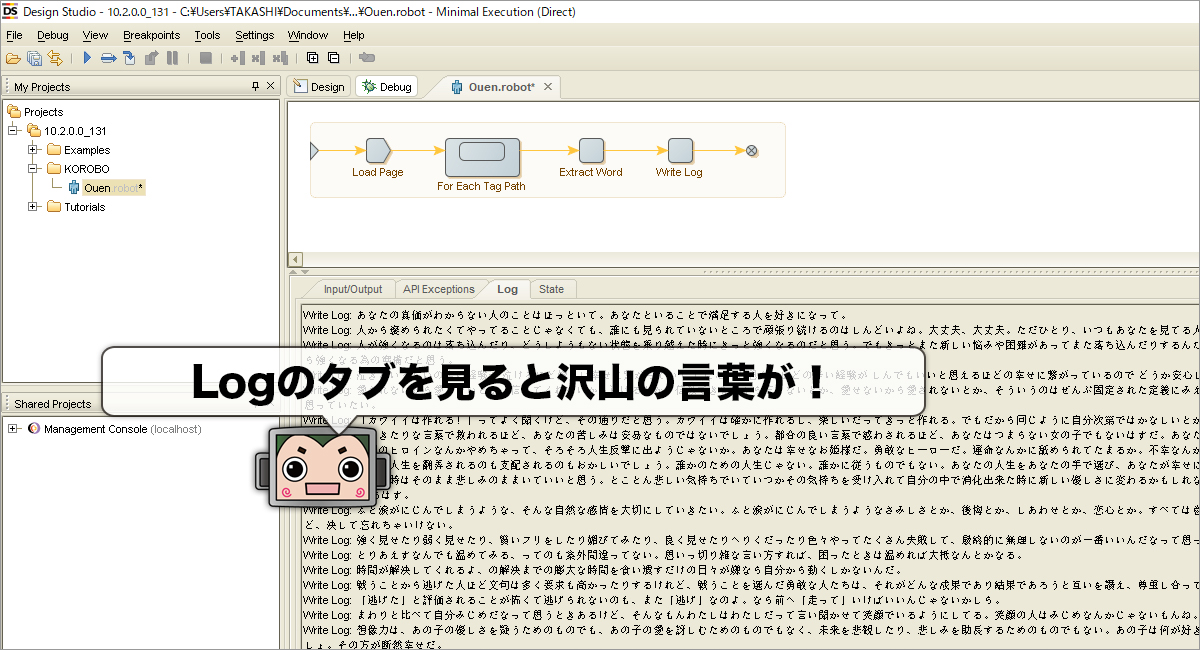
…無事動き出しましたか?処理が終わったら「ステータス・ビュー」の中にある「Log」のタブを開いてくださいね。

じゃーん!いかがですか!?コロボ君、しっかり動いてくれていました!今回はループの回数を指定していませんでしたので、Webサイトの1ページ分、全て処理をしてくれたようです。うんうん、エラいぞコロボ君!今度出張に行ったらもう少しマシなお土産を買ってきてあげましょう。
…と、いうところで。残念ながら時間が来てしまいました。今回のお話はここまでです。次回は「応援コロボ君」の後半戦、引き続き「Design Studio」を使って、コロボ君に動きを教えていきます。今回作ったマニュアルを無くさないように、しっかりと「Saveボタン」を押して保存しておいて下さいね。それでは次回をお楽しみに!

