RPA BANKをご覧のみなさま、こんにちは!「最近AIが気になって仕方がない」とウズウズしているものの、「ドコにもスキがないピリッとした雰囲気」になかなか一歩を踏み出せないでいる、そんなみなさまに向けたお気楽AI解説連載『さるでき流 AIのはじめかた』も、ついに最終回を迎えました。
春は別れと出会いの季節。
みなさまの職場でも、今頃きっと春の人事異動が行われていることでしょう。
人事部長「コロボ君、キミには新しい職場に行ってもらうことになったよ」
コロボ「ええっ!?……つ、ついにボクが社長にっ!?」
人事部長「……」
ワトソン「コロボ君、シーズン1の時と比べて随分野望が大きくなりましたね」
シーズン1(RPA編)の17回(+2回)とシーズン2(AI編)の10回、合わせて「約30回」という長きに渡って当連載をお読みいただいたみなさま、本当〜にありがとうございます!
新しい技術は常にワタシ達をワクワクさせてくれます。今やスッカリ主役の一人となったRPAから、間違いなく次の主役になるAIまで、最先端の技術の世界をみなさまと一緒に旅することができて、最高に楽しい連載になりました。
そんな「RPA&AIのはじめかた」も残すところあと1回です。シーズン2、手作りチャットボットシリーズの最後は、Watson Assistantの世界を飛び出して、チャットボットを自分のWebサイト(WordPressサイト)に組み込んでみましょう。
今回はWebサイトのお話しなのですが、まずはここまでの道のりをザザッとおさらいしますので、いつもどおりWatson AssistantサービスのManage画面にある『Watson Assistantの起動』ボタンをポチッと押して、Watson Assistantツールをオープンしてくださいね。
【ここまでのおさらい】
それでは、ここまで見てきた「Watson Assistantでのチャットボット作り」のおさらいをしましょう。ワタシ達は、以下のような流れでチャットボットを組み立ててきました。
STEP1 「Assistant(アシスタント)」の作成
STEP2 「Skills(スキル)」の作成
STEP3 「Intents(インテント)」、「Entities(エンティティ)」の登録
STEP4 「Dialog(ダイアログ)」の組み立て
ふむふむ。多少着手する順番が前後しましたが、一応基本となる機能を「まるっと」チェックすることができましたね。

「アシスタント」という、『チャットボット自体の枠組み』を作って、「スキル」という、『チャットボットがどんな会話ができるのか、中身を構成するための枠組み』を作って、「インテント」と「エンティティ」という、『入力された言葉の意味を理解(判断)するための受け皿』を作って、「ダイアログ」という、『会話のキャッチボール(フロー)』の形に組み上げていく。
まとめてしまえばこれだけのことなのですが、ひとつひとつの用語や設定方法にクセがあって、思った以上に一筋縄ではいかないステップ達でした。
もちろん、「インテント」と「エンティティ」というそっくりな2つの機能の『細かい使い分け』や、階層構造を含む「ダイアログ」の『複雑な組み合わせ』……などなど、まだまだ勉強することは沢山あります。
ありますが。まあその辺りは、『今後の課題』ということにして。楽しい「Webサイトへの設置」をやってみましょうか!
【Webサイト(WordPressサイト)を用意する】
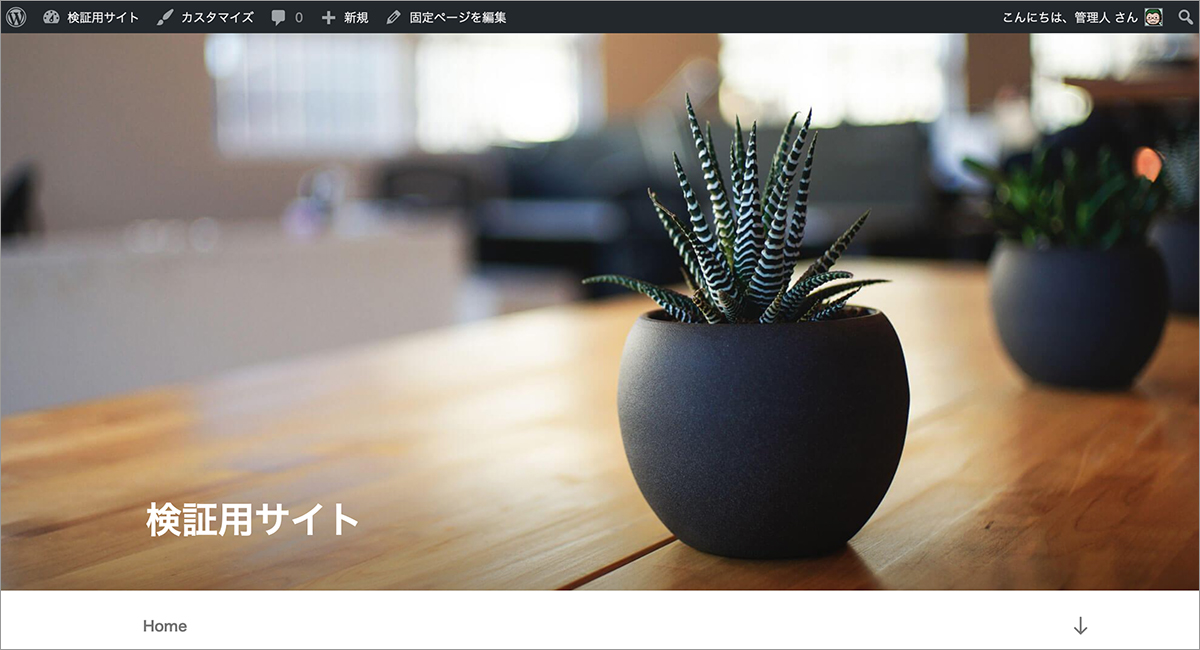
まずは、「Webサイト」を用意します。しかも今回は、HTMLで作る「手作りタイプ」のWebサイトではなく、「WordPress(ワードプレス)」というツールで作ったWebサイトを用意します。

……と、ものすごくアッサリ書いてしまいましたが。「サーバーの設定」から「インストールの手順」まで、WordPressでWebサイトを作る詳しい方法は、書籍やインターネットで沢山解説されていますので、ご安心ください。Watson Assistantを設定するよりずっとカンタンです。

参考URL:https://ja.wordpress.org
少しだけ、「WordPress」自身のことを説明しておきますと、WordPressというのは、『オープンソース(ソースコードが無償で公開されていて、誰でも自由に改良・再配布ができるようなっているソフトウェア)のブログシステム』です。
無料で使うことができるツールながら、シッカリした管理画面が用意されていて、「記事」や「ページ」などの『コンテンツ』を、自由に『管理』(追加・修正・削除)できることから、CMS(コンテンツ・マネジメント・システム)とも呼ばれています。
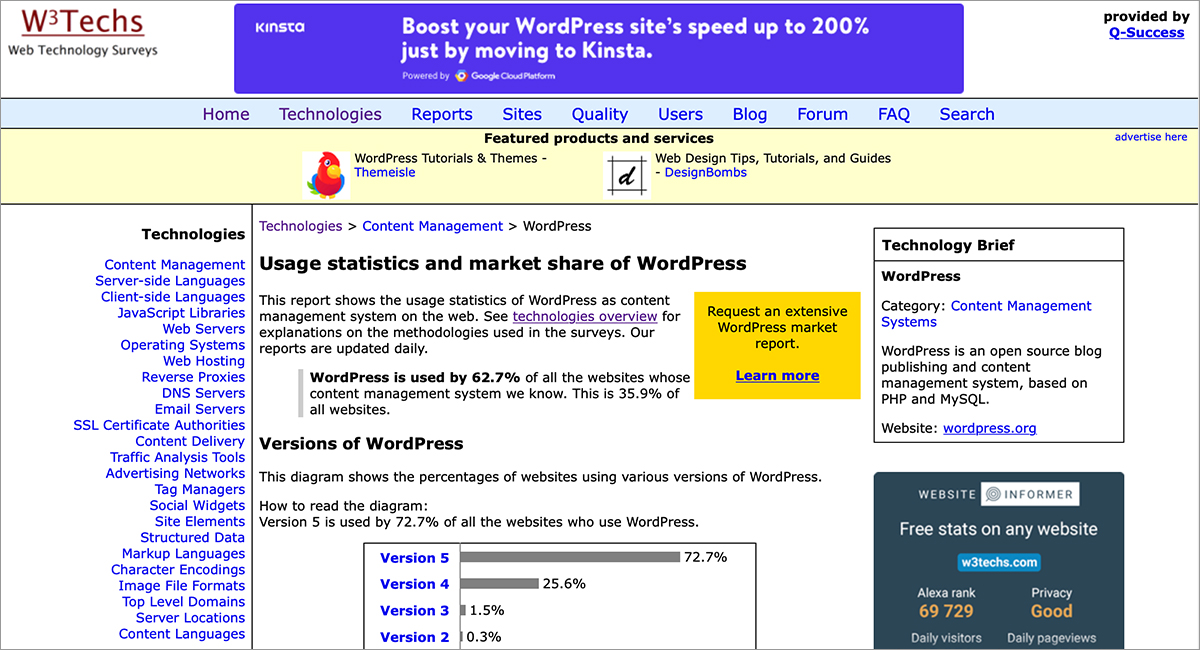
現在WordPressは、全世界のCMSの中で「62.7%」、そして全Webサイトの中でも「35.9%」という圧倒的なシェアを持っています。世界中に星の数ほどあるWebサイトのなんと「三分の一」は、WordPressでできているわけですね。(2019年、W3Techs調べ)

今回導入手順についてはお話ししないのですが、「実際に試してみたい」というみなさまのために、『WordPressの日本語公式サイト』と、WordPressがインストールできる『無料のレンタルサーバー』をご紹介しておきます。

参考URL:https://www.xfree.ne.jp
【プラグインの導入】
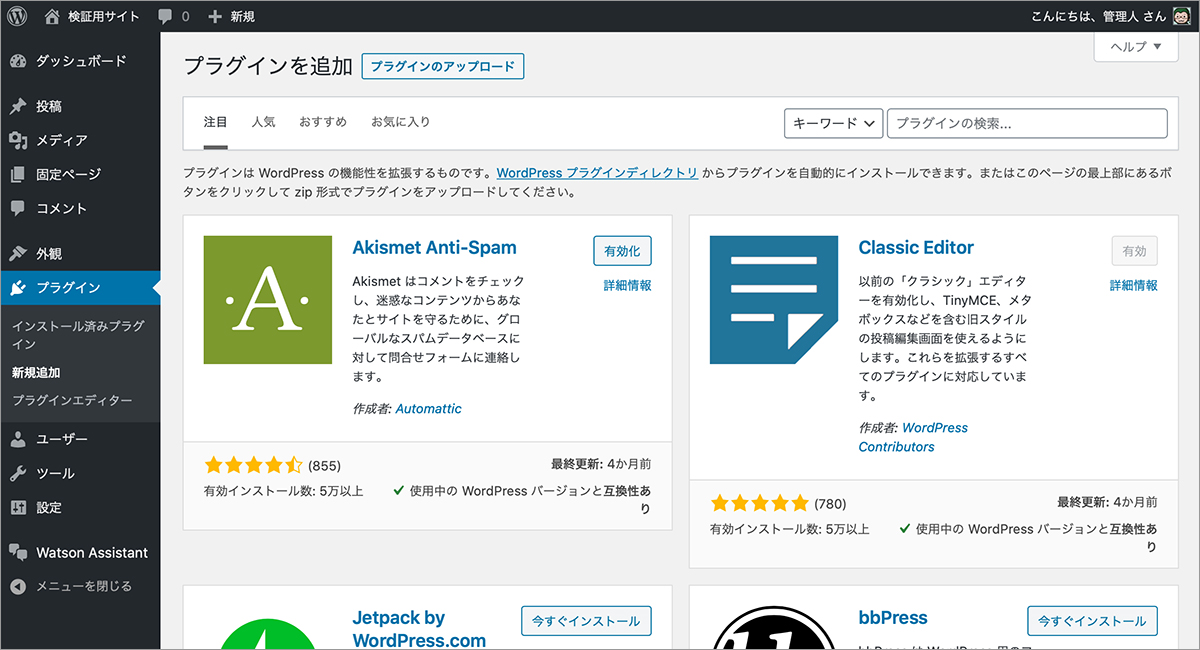
さて、WordPressのWebサイトが用意できたら、その中にひとつだけ「プラグイン」を追加します。

プラグインというのは、WordPressに用意されている「機能拡張の仕組み」のことで、WordPressに加えたい機能を、世界各地のエンジニアさん達が作って、WordPressの中で提供しているものです。ものすごい数と種類の機能が提供されていますので、「プラグインを使えば、やりたいことが簡単に実現できる」というのも、WordPressの魅力の一つになっています。
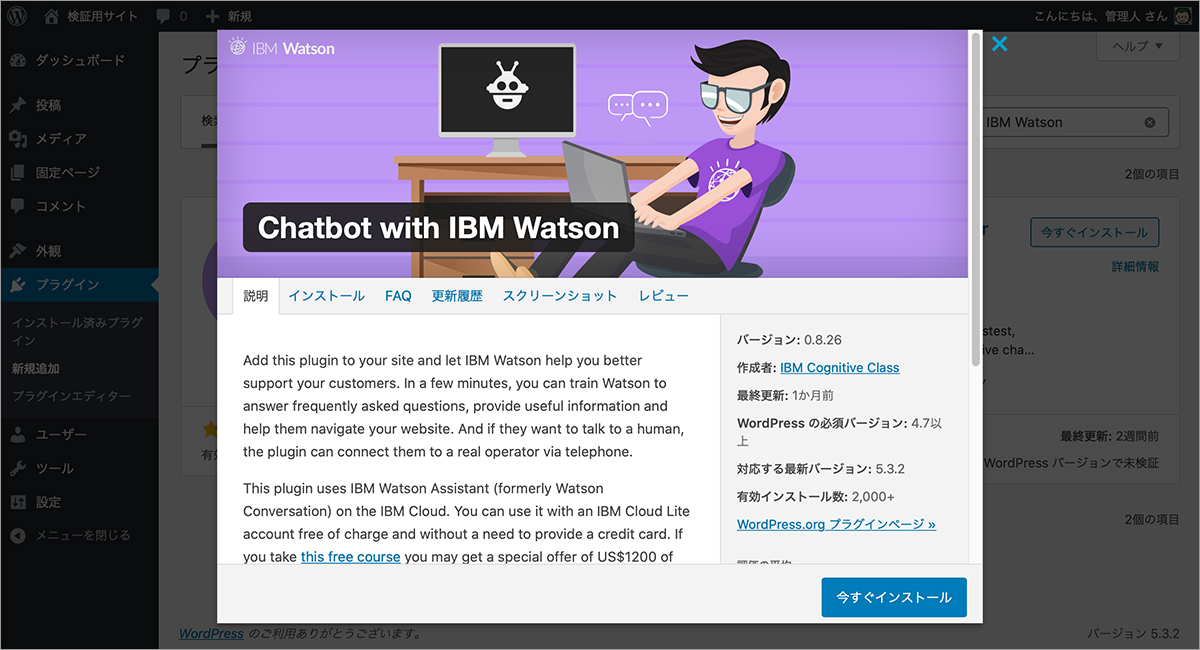
そんな宝の山の中から、今回はこのプラグインを追加しましょう。

「Chatbot with IBM Watson」と言います。作者は「IBM Cognitive Class」という、オンラインで様々な学習教材を提供している団体のようです。IBM社自体とは、どうやら直接は関係なさそう……ですね。
このプラグインを使うと、Watson Assistantを簡単に自分のWebサイトに組み込むことができるようになります。何処の何方かは存じませんが、ありがたく使わせていただきますね。
プラグイン追加後のセットアップは、以下のような手順で行います。
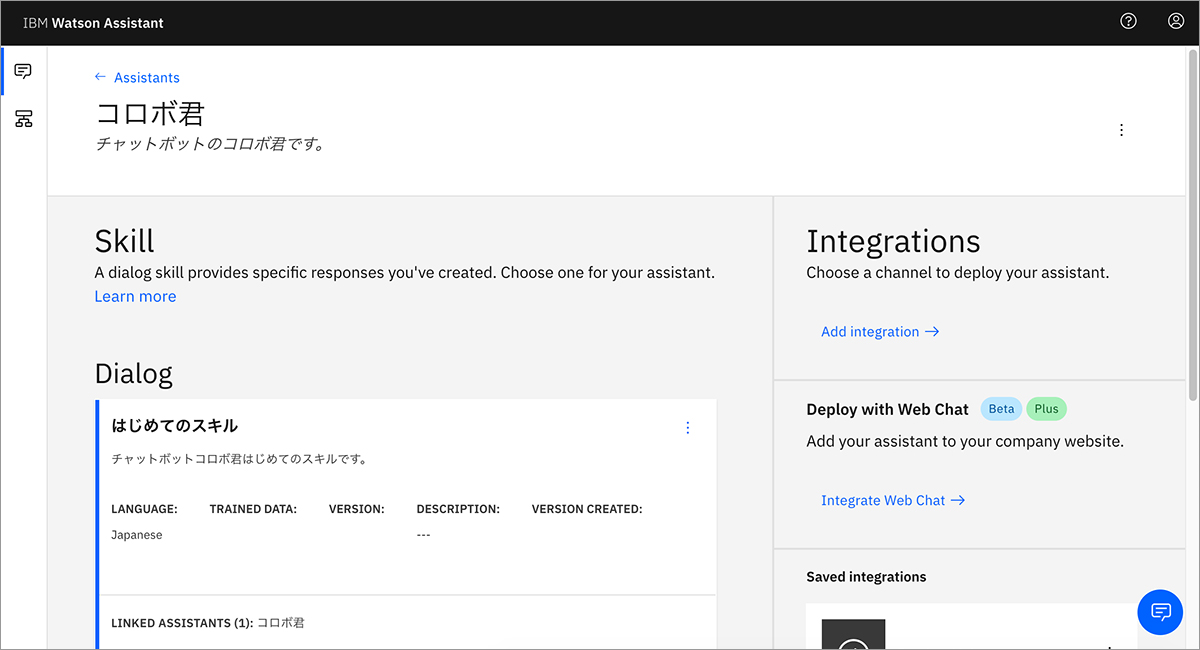
STEP1 Watson AssistantのAssistant画面から、「Assistant URL」と「Api Key」を取得する
STEP2 Chatbot with IBM WatsonのPlugin Setup画面に、「Assistant URL」と「Api Key」を記入する
STEP3 チャットボットの「見た目」と、「表示場所」をカスタマイズする
STEP4 完成!
たったコレだけです。では、行きますよー。
【STEP1 Watson AssistantのAssistants画面から、「Assistant URL」と「Api Key」を取得する】
以前、Assistant機能は、「Watson Assistantの外」からチャットボットにアクセスするために、必要な機能を提供している、というお話をしましたね。WordPressで作ったWebサイトは、文字通り「Watson Assistantの外側」にあるものですので、Watson Assistantで作ったチャットボットを呼び出すためには、アクセス用の「窓口」と、セキュリティ用の「鍵」が必要になります。
その「窓口」が「Assistant URL」で、「鍵」が「Api Key」というわけです。

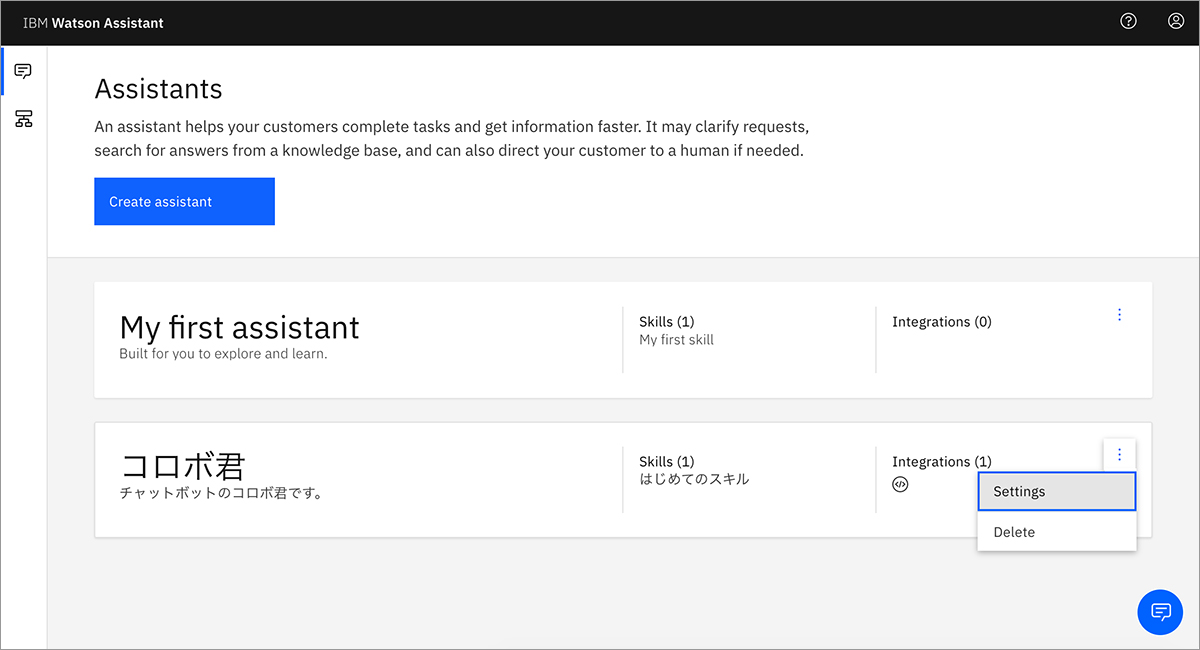
Assisitants画面にある、「コロボ君アシスタント」の一番右端にあるメニューを開きましょう。「Settings」と書いてある方の項目をクリックします。

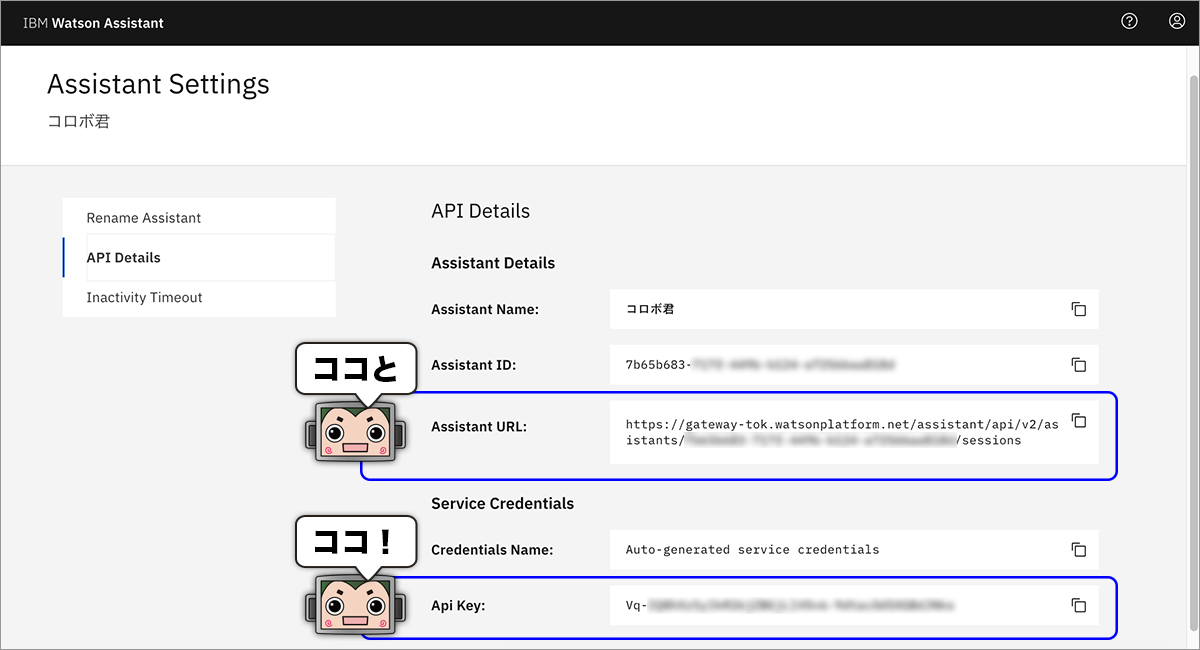
Assistant Settings画面が開いたら、左側にあるメニューから「API Details」をクリックします。沢山の呪文が並んでいますが、今回は「Assistant URL」と「Api Key」をコピーすればOKです。
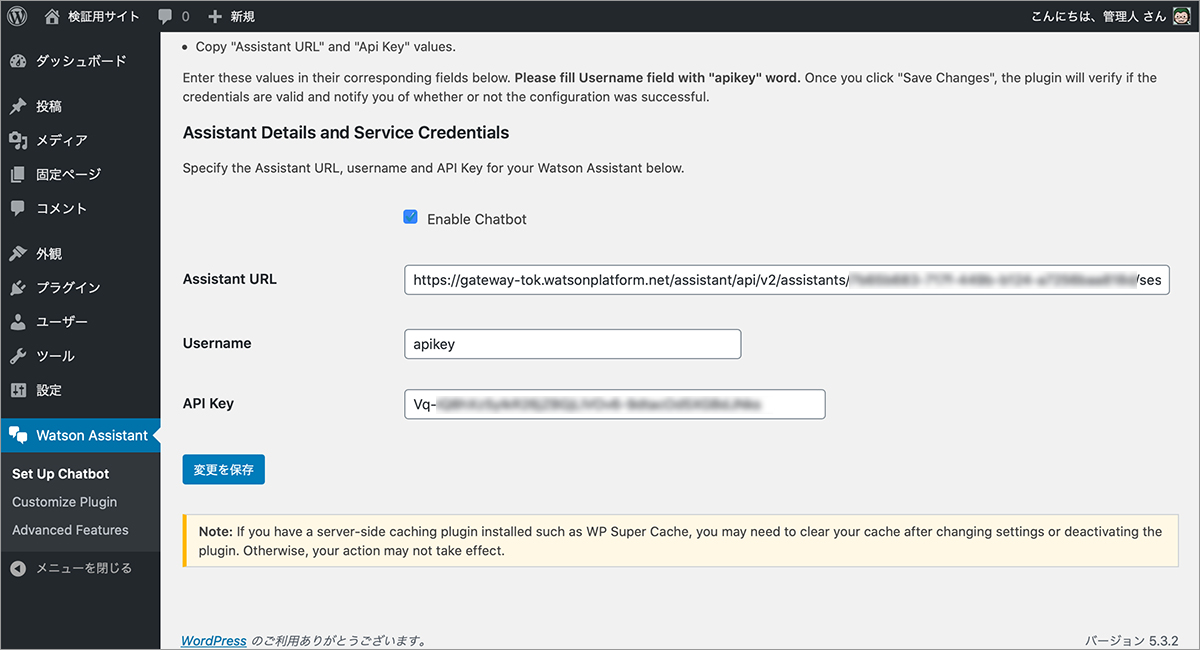
【STEP2 Chatbot with IBM WatsonのPlugin Setup画面に、「Assistant URL」と「Api Key」を記入する】
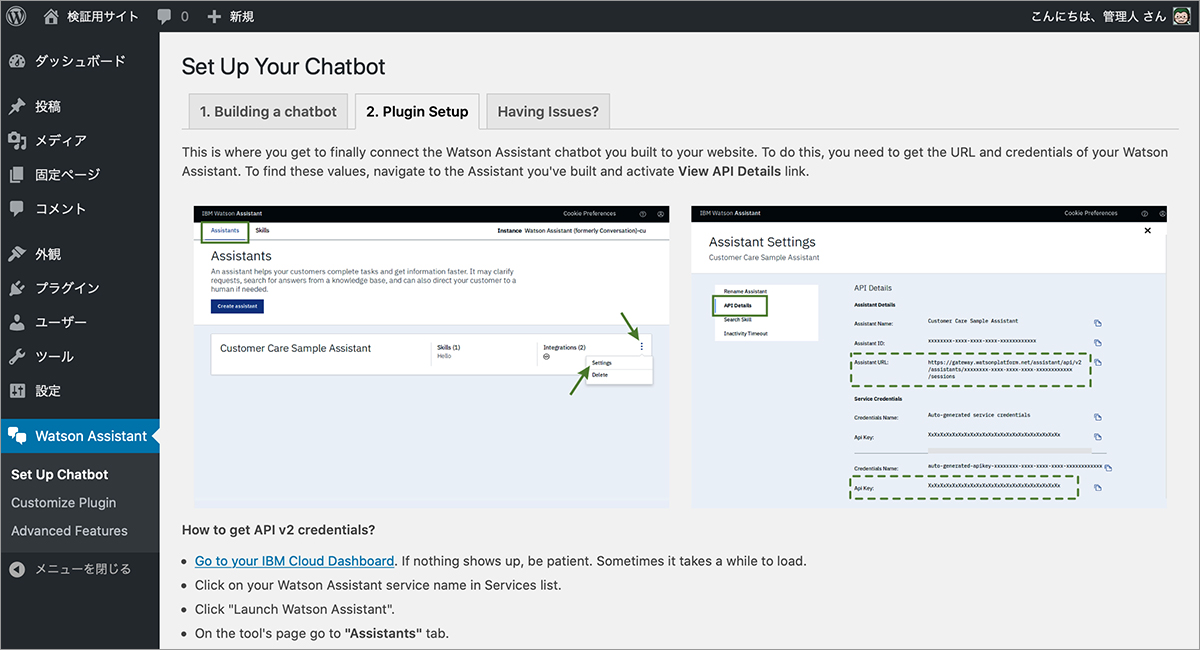
WordPressの管理画面に戻ります。プラグインを追加すると、左側のメニューに「Watson Assistant」という項目が追加されますので、その中にある「Set Up Chatbot」という項目を開きましょう。

画面が開いたら、2番目のタブ「2.Plugin Setup」を開きます。

「Enable Chatbot」のチェックボックスを「ON」にします。「Assistant URL」と「API Key」はWatson Assistantから取得してきたものを貼り付ければOKです。「Username」に「apikey」と記入したら、最後に「変更を保存」ボタンをポチッとな。
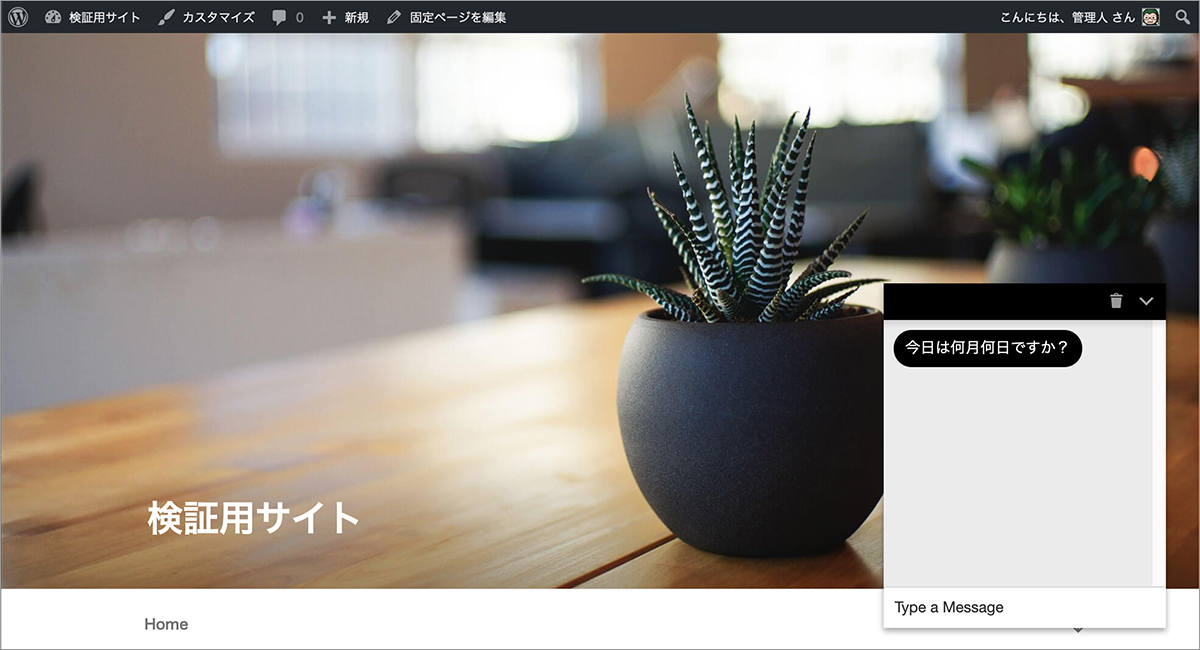
この状態で、Webサイトを見に行くと……。

おおー!前回まで作ってきたチャットボットが表示されていますよ。「Type a Message」の欄に文字を入力すると、ちゃんと返事が返ってきます。すごーい!
【STEP3 チャットボットの見た目と、表示場所を設定する】
このままでも十分満足ではあるのですが、せっかくですので少しだけ見た目をカスタマイズしてみましょうか。
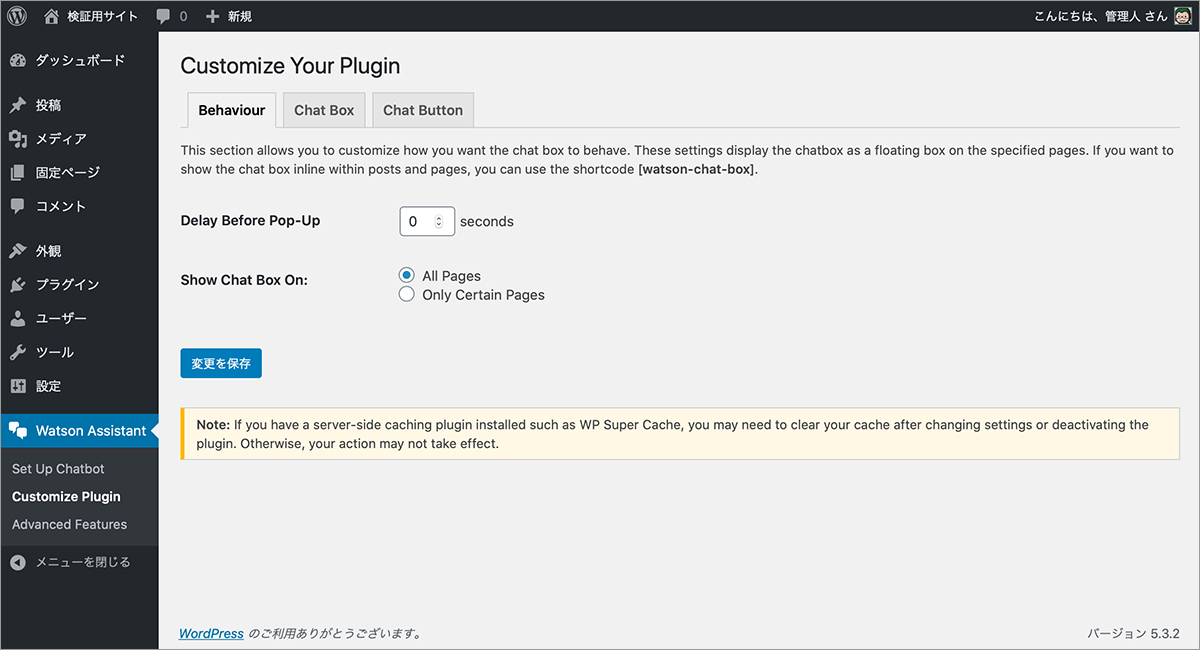
WordPressの管理画面から、「Watson Assistant」のメニューに戻って、今度は「Customize Plugin」の項目をクリックします。
この画面には、「Behaviour」「Chat Box」「Chat Button」の3つのタブがあります。

まず、「Behaviour」のタブでは、チャットボットの表示ボックス(「チャットボックス」と言います)を表示するページを選択します。チャットボックスは、「すべてのページ」に表示することもできますし、「特定のページにのみ」表示することもできます。
実際にチャットボットを設置する時には、ユーザーに対して「何らかのアシスト」を必要とするページに設置することになると思いますので、対象のページのみに表示させれば、より的確に会話をリードすることができますね。

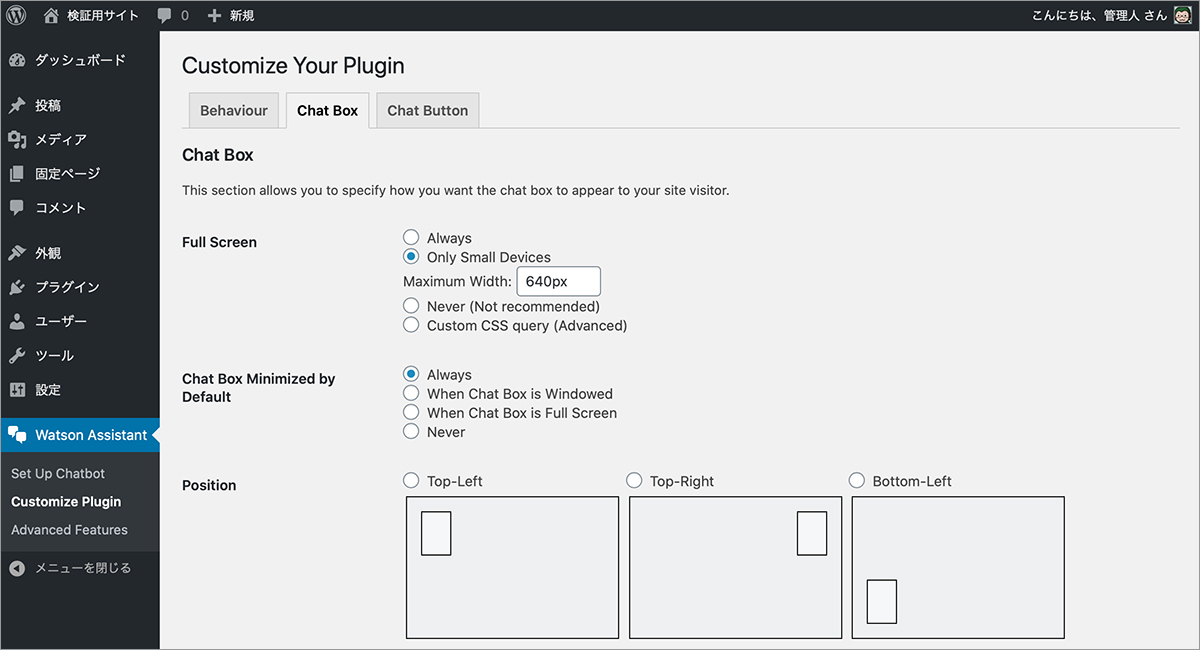
次に、「Chat Box」のタブに行きましょう。ここでは、チャットボックスの場所や大きさ、メッセージのフォントの大きさや吹き出しの色に至るまで、チャットボックスの見た目を細かく設定することが可能です。
最近のWebサイトは、「パソコン」からのアクセスにも「スマホ」からのアクセスにも対応する、「レスポンシブデザイン」を採用していることが多いのですが、スマホからサイトにアクセスした場合、パソコンのようなチャットボックスでは、小さくて使い勝手が悪くなります。
そのため、スマホ(ある一定以下の横幅しかないデバイス)からアクセスしたときには、自動的に「フルスクリーン表示にする」という設定も可能になっています。なるほど、よく考えられていますね。

最後は、「Chat Button」のタブです。チャットボックスは「常時開いている」こともできるのですが、「ボタンの形」にして小さくしておくこともできます。そのボタンの表示内容を設定するのが、このタブです。
設定できる項目はそれほど多くないのですが、「チャットアイコン」については、設定しておくと、ひと目で「チャットボットだ!」とわかりますので、「ON」にしておきましょう。
【STEP4 完成!】
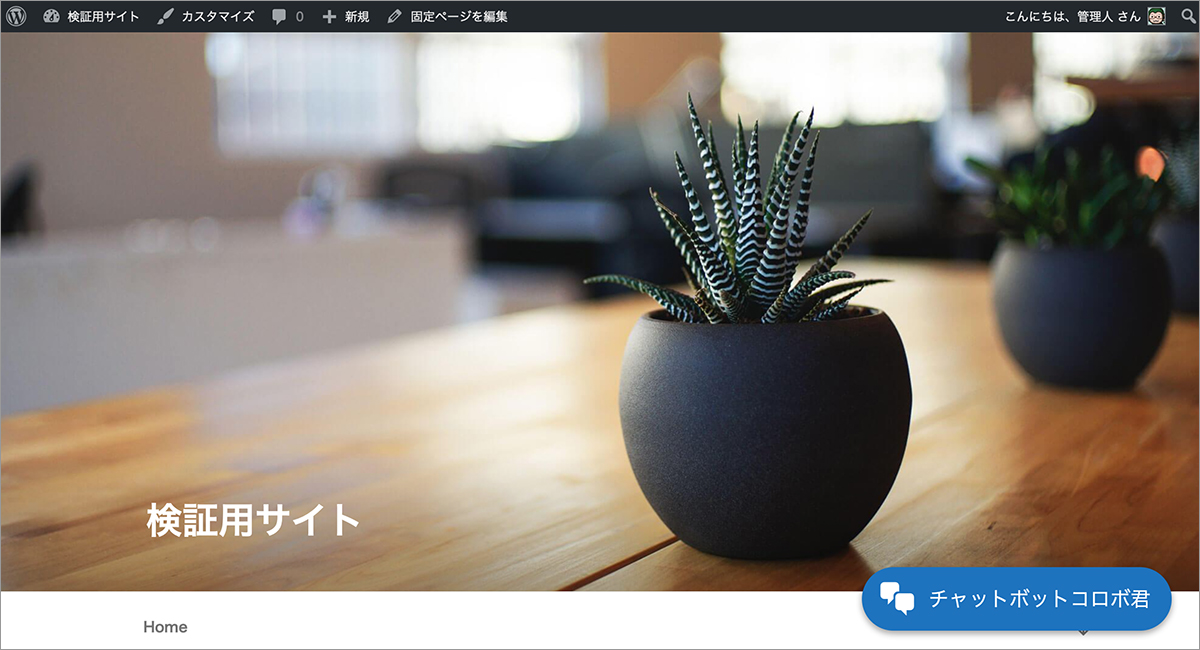
ポチポチっと、アレコレ設定して、最終的にはこんな感じになりました。

「ボタンの形になった状態」ではこんな感じ。

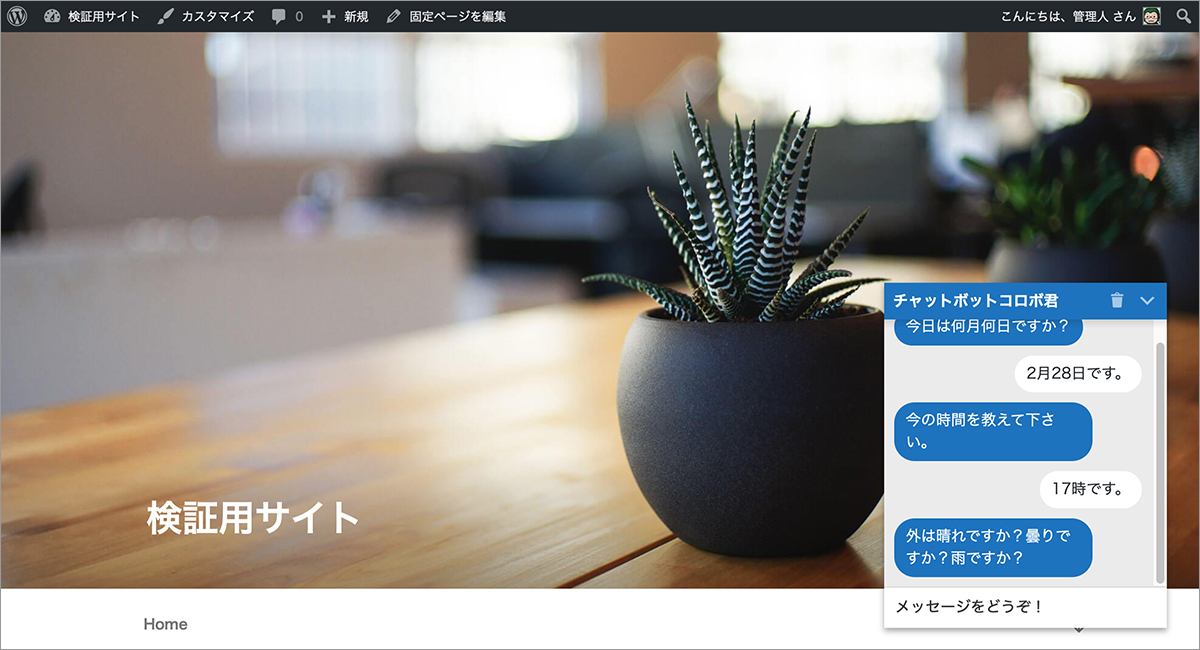
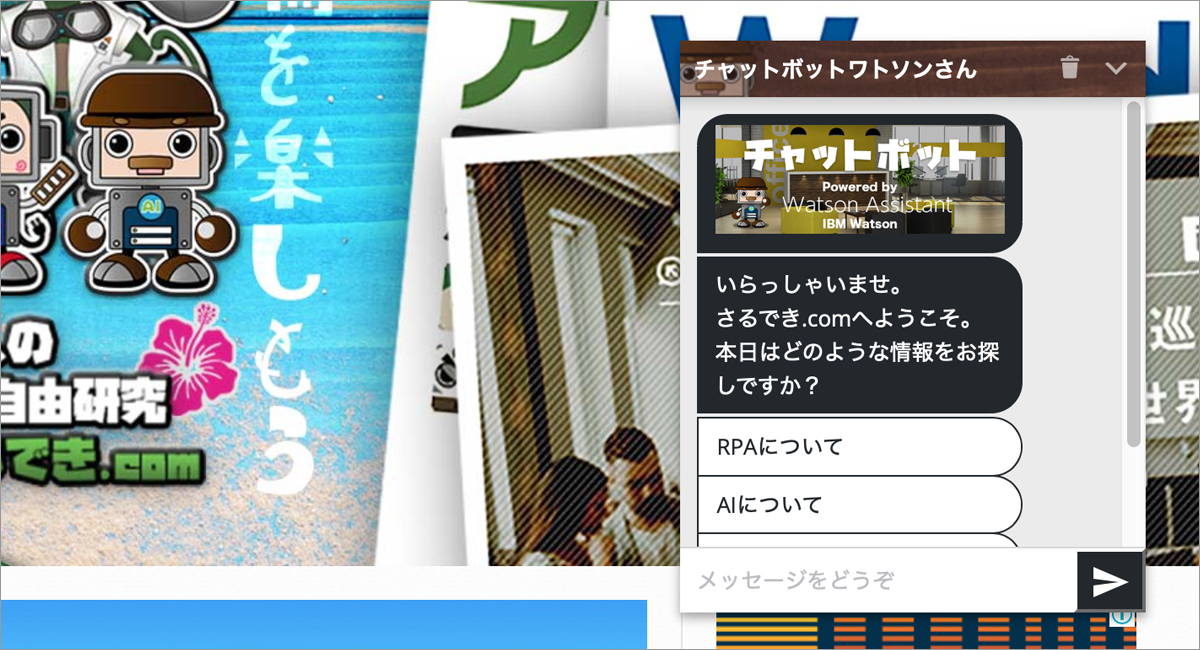
「チャットボックスを開いた状態」はこんな感じです。うんうん、それっぽい。
機能的には、第8回の時に見た「Assistant プレビュー」に近い表示イメージになっています。「入力インジケーター」もちゃんと動きますので、単なる機械的な反応ではなく、シッカリ考えているような雰囲気が出ていますよ。

表示用のCSS(カスケーディング・スタイル・シート)を調整すれば、さらに魅力的なチャットボックスにすることもできます。少々ハードルは高いですが……ここまで付いてきてくれたみなさまならきっと大丈夫、是非挑戦してみてくださいね!
【おわりに】
はい!最終回はここまでです。みなさま本当におつかれさまでした〜!
RPAからAI(チャットボット)まで、山あり谷あり笑いあり涙あり。みなさまとコロボ君とワトソンさんと一緒に走った実に楽しい30回でした。連載開始が2017年。まだRPAという言葉が今ほど広まっていない頃でしたので、「猫型ロボットと何が違うの?」という段階からスタートしていましたね。懐かしい。
それからまだたった数年ですが、技術は日々飛ぶように進化を続けていて、今では「各クラウドサービスから豊富に提供されるAPIの組み合わせ」や「運用負荷を軽減するためのモジュール化した自動化ツール」など、新しいトレンドが続々生まれてきています。
いやはや、まったく。楽しみは尽きないですね。
RPABANKさんでの連載はこれにて終わりになりますが(RPABANKのみなさま、何から何まで本当にお世話になりました!ありがとうございました!)、コロボ君やワトソンさんに会いたくなったら、いつでも「さるでき.com」まで遊びに来てくださいませ。気分次第の不定期更新サイトですが、のんびりと新しい技術をご案内しています。

コロボ「最後までお付き合いいただきありがとうございました!」
ワトソン「またお会いできることを楽しみにしていますよ!」
それではみなさま、またどこかでお会いしましょう!
これからも、ワクワクする最先端技術の世界をご一緒に。
カワサキ タカシ

