RPA BANKをご覧のみなさま、こんにちは!「RPAをはじめてみようかな」と思っている(でもIT関連少々苦手、という)みなさまに向けたお気楽RPA解説連載、「さるでき流 RPAのはじめかた」、ついに二桁の大台に乗りました! 第10回目です。
…おや?この連載、前回から随分間隔が空いてない?
…というデジャブを感じるんだけど気のせいかしら?
いえ…、今回はニャンコの額ほどの余地もなくゴメンナサイ。実はワタクシ、うっかりミスでWinActorが使えない状態になっておりまして…、復旧のために沢山の方々に動いていただいておりました。
関係各所のみなさま、そして期間が空いてもお付き合いいただいているディスプレイの前のみなさま、本当にありがとうございます。この連載の半分…というか、実質98%くらいはみなさまの優しさで出来ております。
さて!WinActorは無事復活しましたが、この期間で前回のことをスッカリ忘れてしまったユー&ミーのために、ここでザックリおさらいをしておくことにしましょう。さあコロボ君、一ヶ月ぶりの出番ですよ!
はい、ザックリよくできました!そうですね、前回までWinActorを使った「メモ帳イジり」、そして「Excelイジり」に挑戦していたのでした。複数行の操作ができれば、愛しのあの子の視線を独り占め!…とかなんとか。そういうお話でしたね。(でしたっけ?)
では、今回はその次のお話です。
みなさま、もし街角で「普段のお仕事の中で、パソコンをどんな感じに使っていますか?」とインタビューされたら、何と答えますか?
・表計算ツールで計算をする
・ワープロツールやメールツールで文章を書く
・Webブラウザでインターネットや社内システムにアレコレする
ふむふむ、そうですね。デザイナーさんとか、設計をする方とか、専用のツールを使うことがメインになっている方々を除いて、多くの場合こんな感じの答えになるのではないかと思います。
とうことで、今回のお題は、そんな「よく使うPCのツール御三家」の残った一角、「Webブラウザイジり」です。
自動的にWebサイトにアクセスして、データをゲット。そしてメーラーを起動して、愛しのあの子に「世界のおはようメッセージ」を送信。
…という内容は、第5回までのBizRobo!編でやりました。「そんなことやったっけ?」という方は…良い機会です、是非「1回目」からどうぞ! 一方のWinActorではどんなことができるのか、じっくり見ていくことにしましょう。
デスクトップ上のアイコンをクリックして、WinActor起動っ!…と、その前に。今回は少しだけ前提のお話から入ります。
【メモ帳やExcelとWebブラウザの違い】
みなさま、本日もインターネットを楽しんでいますか?こちらの連載もインターネット上で公開していますので、みなさまは今、何らかの『Webブラウザ』を利用してこの記事にアクセスしているハズです。
Windowsなら「Internet Explorer」や「Microsoft Edge」、MacやiPhoneなら「Safari」、Androidのスマホなら「Google Chrome」。もしかしたら「Firefox」や「Opera」からアクセスしている人もいるかもしれません。
前回まで見てきた「メモ帳」や「Excel」と、今みなさまが見ている「Webブラウザ」。これらの『違い』って、何でしょう?
…そりゃまあ、「名前」から「見た目」から全然違うのですが。自動化を考える際にポイントとなるのは、Webブラウザから見るインターネットの世界は、『形(フォーマット)がとっても自由』ということだったりします。
はて?意味がサッパリわかりませんね。もう少し補足をしましょう。
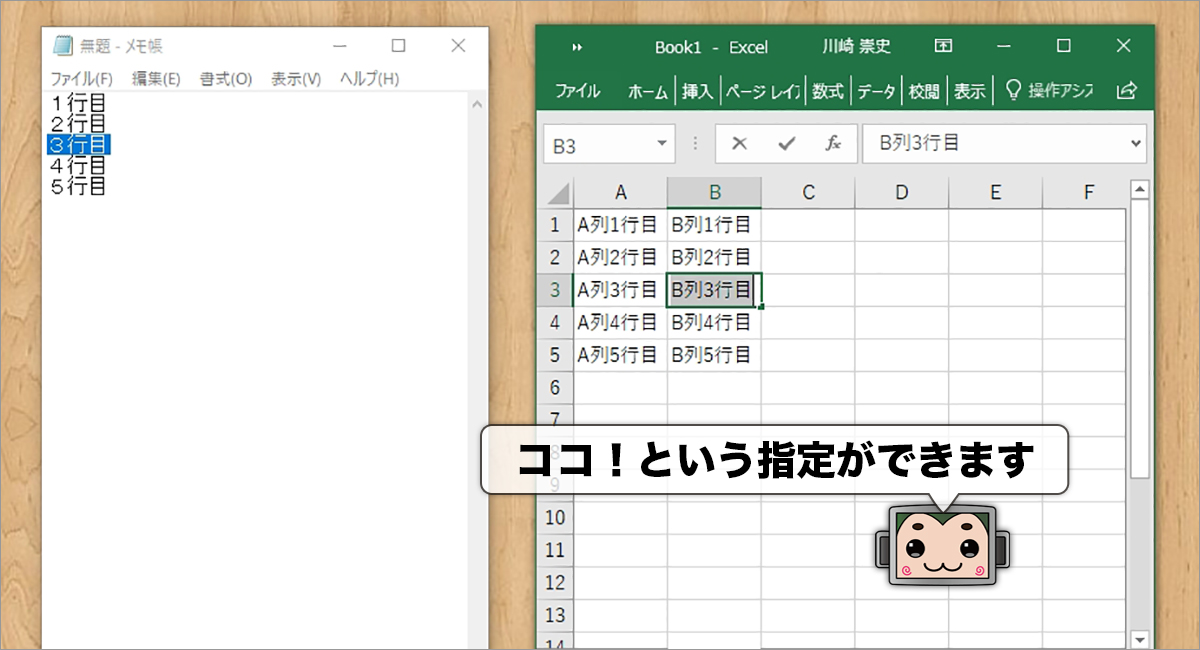
「メモ帳」には、「行」という考え方がありました。「Excel」には「列」という考え方(「セル」という考え方)もありました。メモ帳やExcelの中でマウスをクリックすると、ちゃんとカーソルがその「行」や「列」に移動して、入力待ち状態になったり、編集状態になったりしましたね。

ところが、「Webブラウザ」には、このキッチリした「行」や「列」というものが「ない」…というとさすがに言い過ぎですが、「ぼんやり」としてしか存在していないのです。
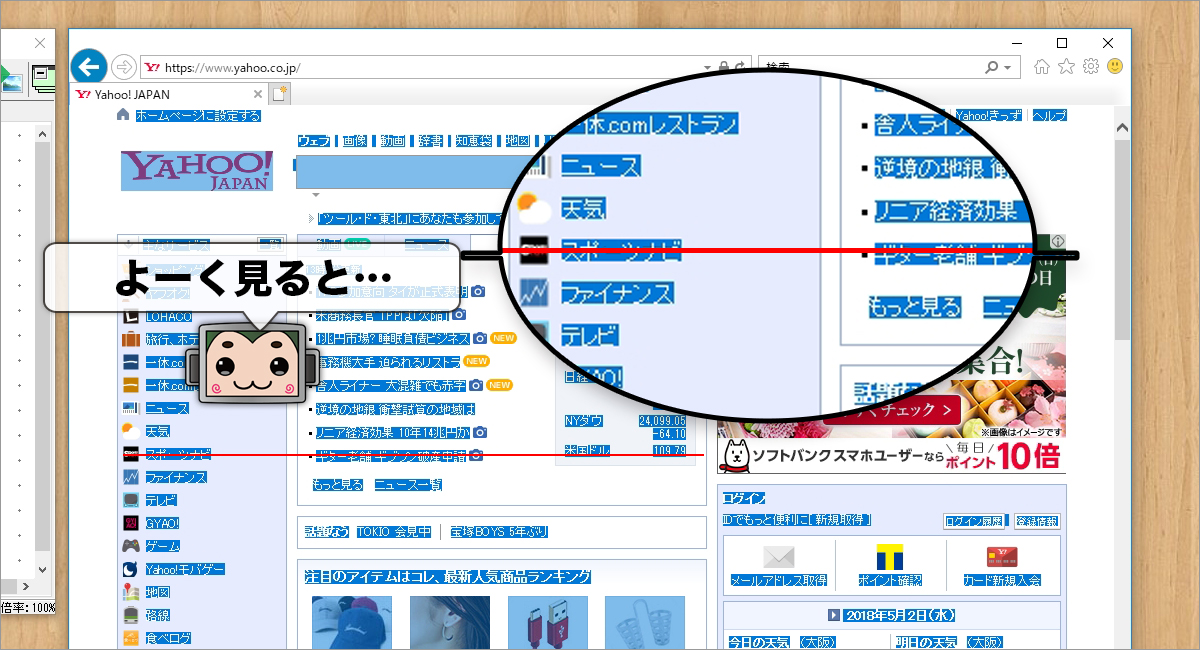
試しに、Webブラウザで「Yahoo!」のWebサイトにアクセスして、「Ctrl+A」を押して全体選択をしてみましょう。

どうでしょう?一見キッチリとした「行」や「列」が存在しているように見えますが、よく見ると「高さ」や「幅」が場所によって微妙に違っているのがわかると思います。ワタシ達が普段慣れ親しんでいるWebブラウザのこの作りが、実は後々大きな問題になってくるとは、今はまだ誰も知る由もなかったー
と、謎の伏線を仕込んだところで。お待たせしました、WinActorの起動でーす!
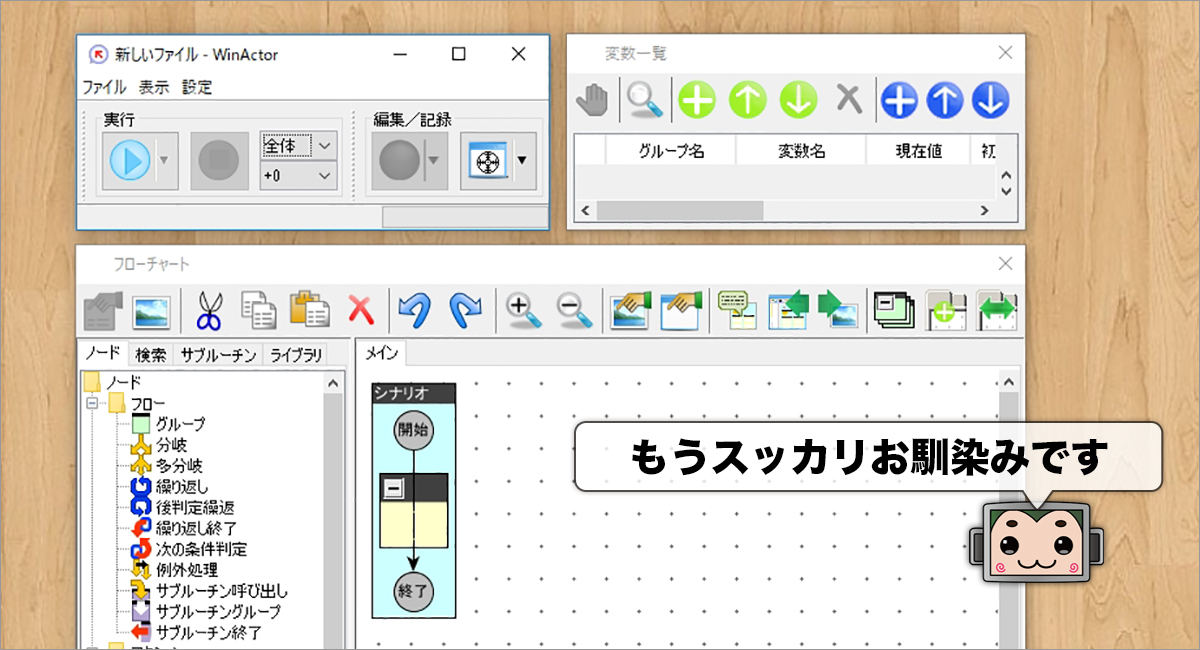
【WinActor】
この見た目にも慣れてきましたね、WinActorの画面軍団です。「メイン画面」がしっかり者の司令塔、「フローチャート画面」が華やかな主役、「変数一覧画面」が渋めの脇役、今回もこの3画面に活躍してもらいましょう。

Webブラウザを使った処理の流れは、こんな感じで見ていきます。
STEP1:Yahoo!の検索欄に文字を入力する
STEP2:検索ボタンを押す
うん、とってもシンプル。まずはこのくらいで感覚を掴みましょうか。ではでは、早速Webブラウザを立ち上げてください。「オレはChrome派なんだけどな〜」というアナタも、「Internet Explorer」でお願いします。立ち上がったら、みんな大好き「Yahoo!」のWebサイトへどうぞ。

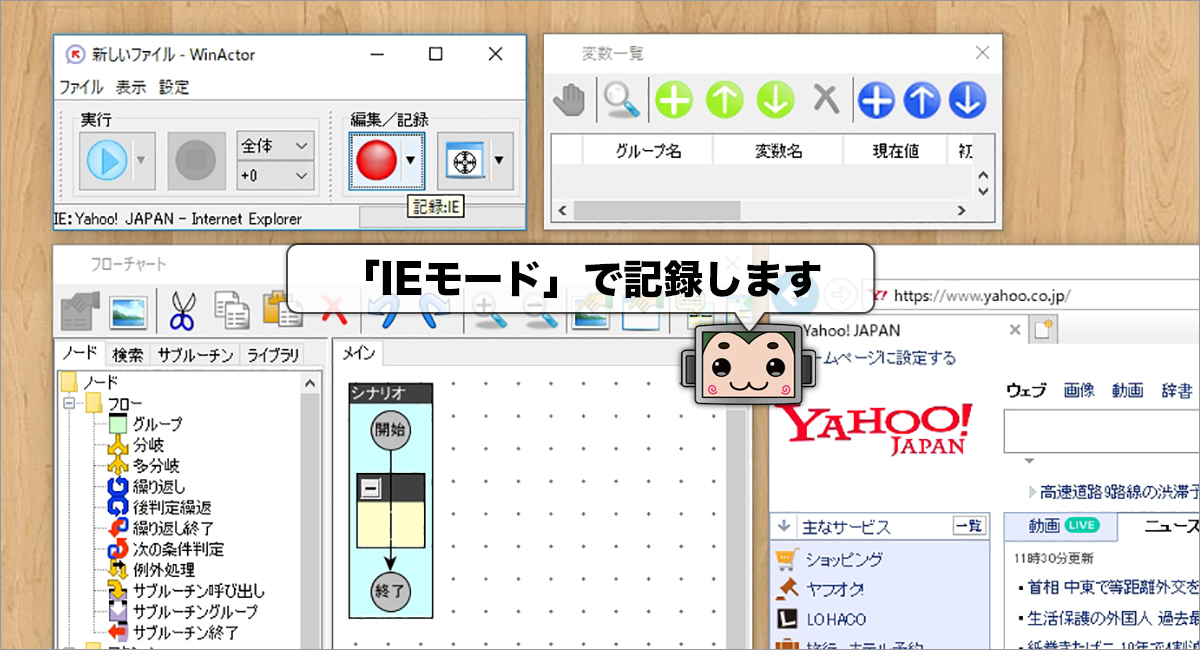
Yahoo!のトップページが開きましたか?開いたら、WinActorの「メイン画面」から、「ターゲット選択ボタン」を押して、今立ち上げたInternet Explorerを選択しましょう。
記録するモードが『IE』になっていることを確認してから、「記録開始ボタン」をポチッとな。

記録が開始されたら、Yahoo!の「検索欄」をクリックして、検索したい言葉(今回は「RPAとは」にしてみました)を入力。「検索ボタン」をクリックしてください。
画面が検索結果画面に遷移したら、「記録終了ボタン」を押して、記録状態を解除します。

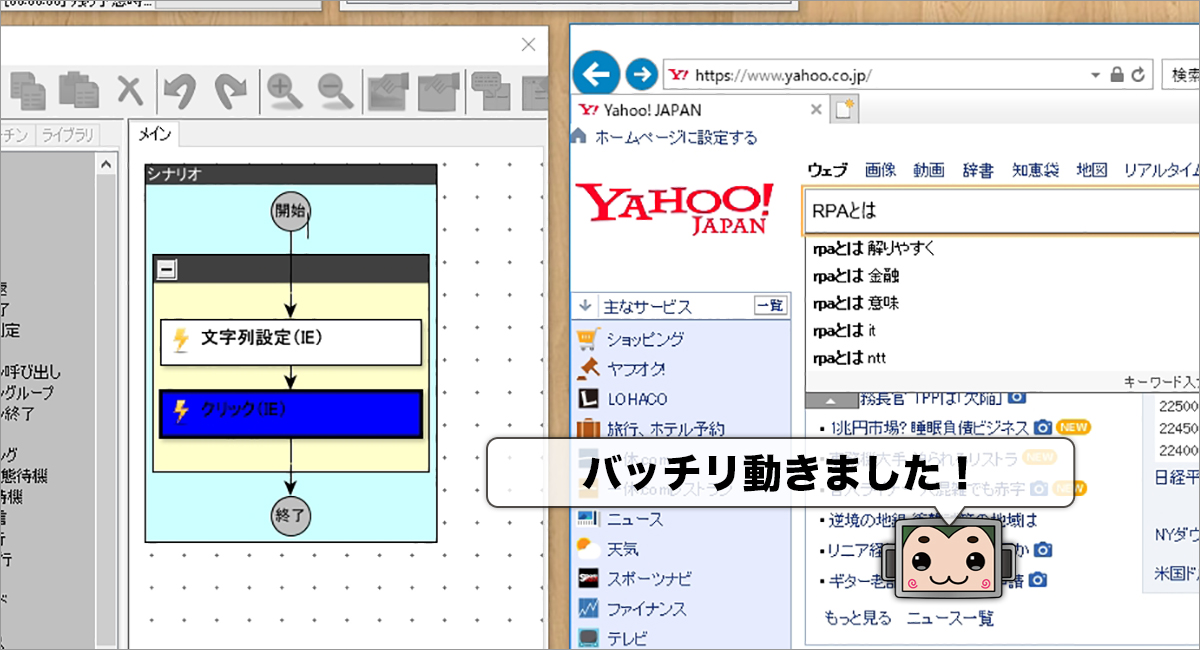
『文字列設定アクション』と『クリックアクション』が記録されました。
勘の良い方はお気付きかと思いますが…どちらのアクションも語尾に(IE)と書いてある通り、こちらは『IE専用のアクション』です。残念ながら他のWebブラウザではこちらのモードを使うことはできません。Chrome派のみなさま、今後のWinActorのバージョンアップに期待しましょう。
では、出来上がったアクションをシナリオの中にドラッグ&ドロップで追加します。シナリオができたら、Webブラウザを「記録前」の状態(Yahoo!のトップページ)に戻してから、シナリオを実行すると…。

はい、ちゃんと検索できました。とってもカンタンでしたね。
【画像マッチング】
…とまあ、こんな具合にいつでもスムーズに設定ができれば良いのですが。実は今回の流れで使用した「検索欄」や「検索ボタン」は、Webブラウザ的に『ココ!』と場所を特定しやすい対象でして。
前提のお話の中で書いたように、Webサイトはメモ帳やExcelと違って、「行」や「列」のような『位置』に関する作りがすごく緩い(※注)ものですので、ココ!と場所を特定しにくい場面が出てきます。
※注:裏側(HTMLソース上)では、要素をシッカリ構造化して組むこともできるのですが、「絶対そうしなければならない」という制約ではないので、現状各Webサイトによって仕上がりがバラバラ、という感じになっています。
メモ帳やExcelの時には、「エミュレーションモード」を使って、キーボードの操作(下に移動して、右に移動して、等)で対象の場所に移動して、処理を行っていたのですが…そう、多くのWebサイトは、そもそもキーボードで操作する作りにはなっていないのです!犯人はアタナだ!(伏線回収中)
では次はそんな場面を想定して、処理の流れを組み立ててみましょう。
STEP1:Yahoo!の検索欄に文字を入力する
STEP2:「キーワード入力補助」の言葉を選択する
STEP3:検索ボタンを押す
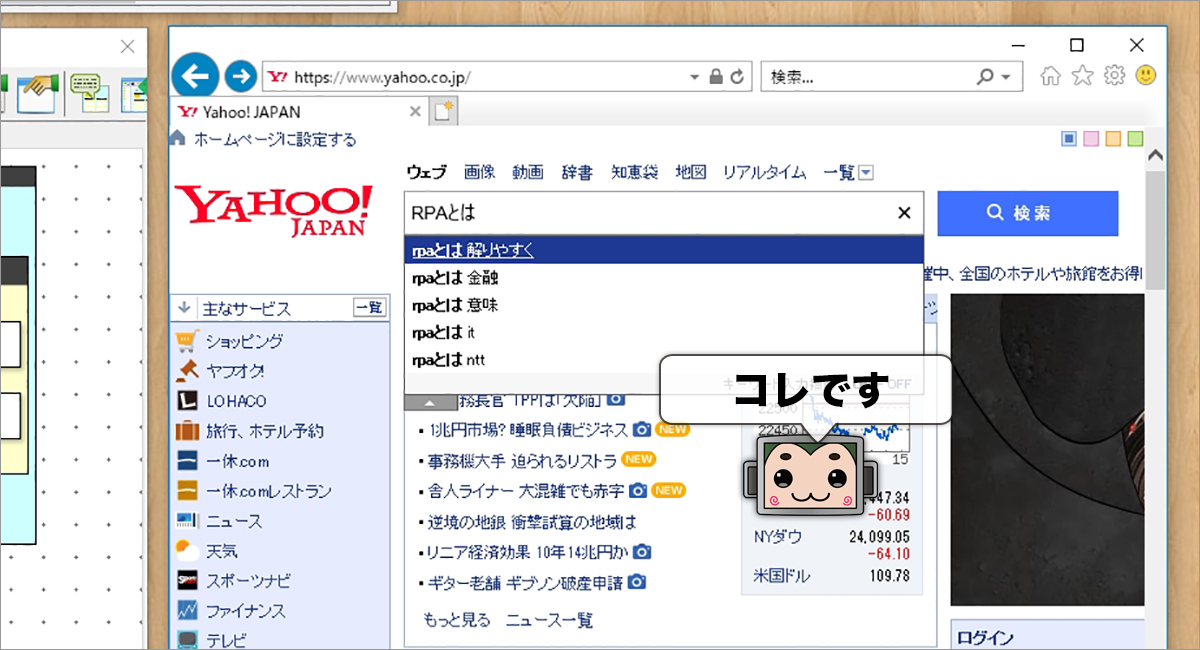
「キーワード入力補助機能」とは、Yahoo!が提供している「入力された検索単語に対して、自動的に情報を補足してくれる」プルダウン機能のことです。

先程は「RPAとは」という言葉を入力してそのまま検索しましたが、今回は「RPAとは」と入力したタイミングで「入力補助プルダウン」に表示される、『RPAとは 解りやすく』を選択して、検索してみることにしましょう。
さて、えーと。IEモードを選んで…え?プルダウン?そのまま選べば…あれ?記録されないぞ!?エミュレーションモードで記録するにも、方向キーやTABキーで思ったところに移動しない!困った!
…と、普通に設定しようとすると、このSTEP2で躓きます。検索欄に文字を入力すると、突然現れる謎のプルダウン。Yahoo!の機能が複雑過ぎて、WinActorが困ってしまうのです。
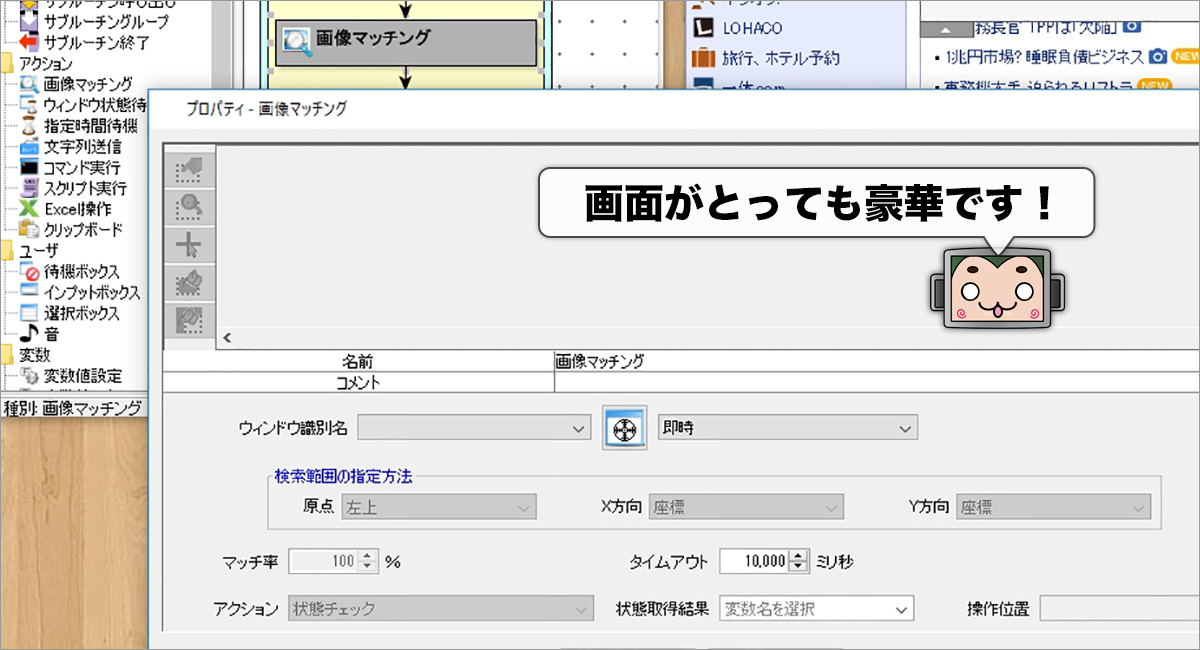
そんな各Webサイト特有の動きに対応すべく、WinActorが用意している機能が、『画像マッチング』機能です。カンタンに説明すると、「Webサイトの一部を特定の画像と見立てて、その画像と一致する場所を特定し、そこを起点に処理を行う」という機能になっています。
…ドコがカンタンな説明じゃい。
画面を見たほうが安心できますね。はい、こんな感じです。

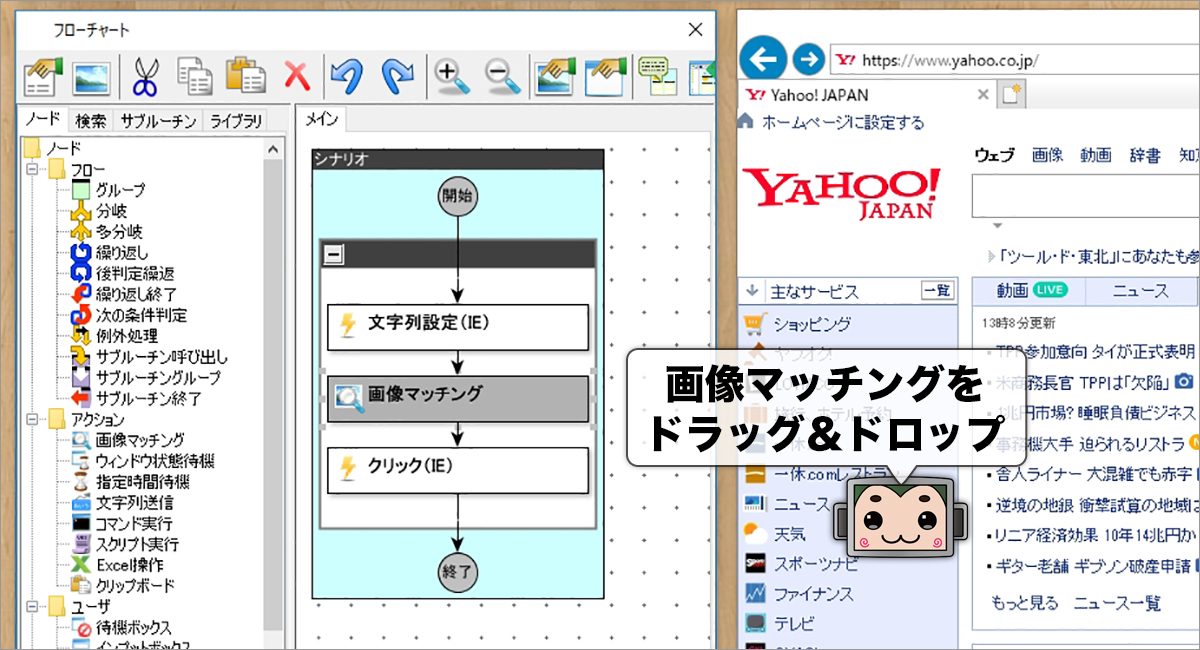
こちらの画像マッチング機能は、フローチャート画面に「専用のアクション」をドラッグ&ドロップする形で設定します。先程Yahoo!の検索欄に言葉を入力した「文字列設定アクション」の後に、『画像マッチングアクション』をグイッと追加してください。

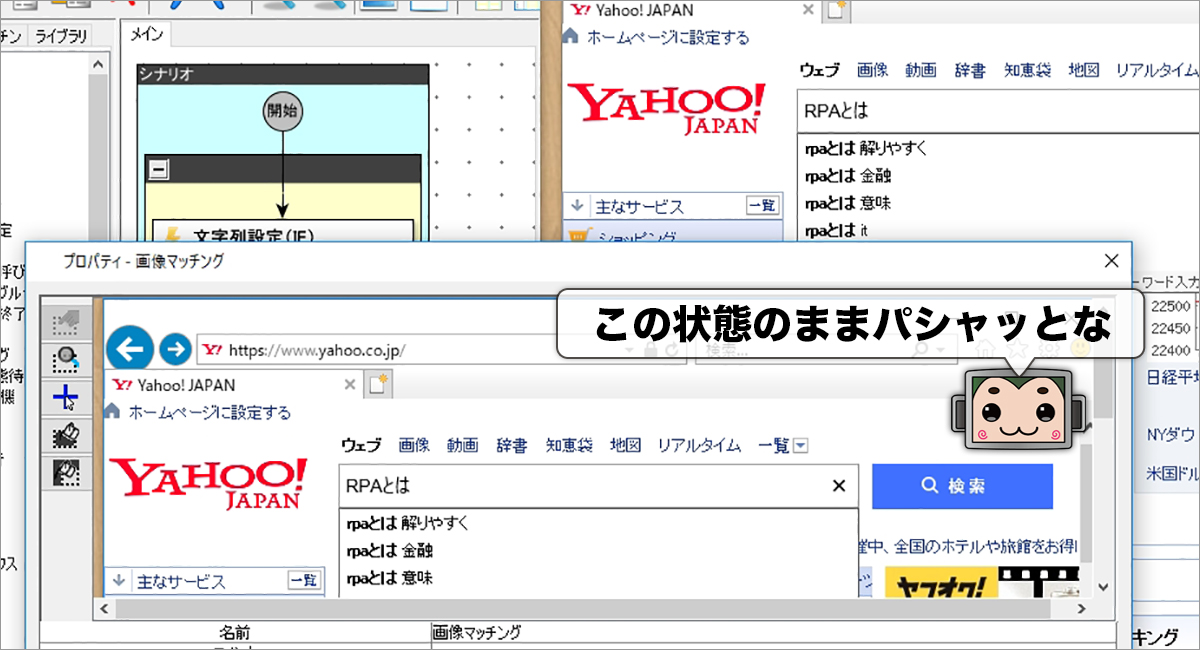
追加したら、プロパティ画面を開きましょう。「対象のウィンドウ」を選択するボタンがあるので、入力補助プルダウンが「表示されている状態」でウィンドウを選択すると…。

プルダウンが開いたままの状態で、Webページが「画像」としてプロパティ画面内に記録されました。
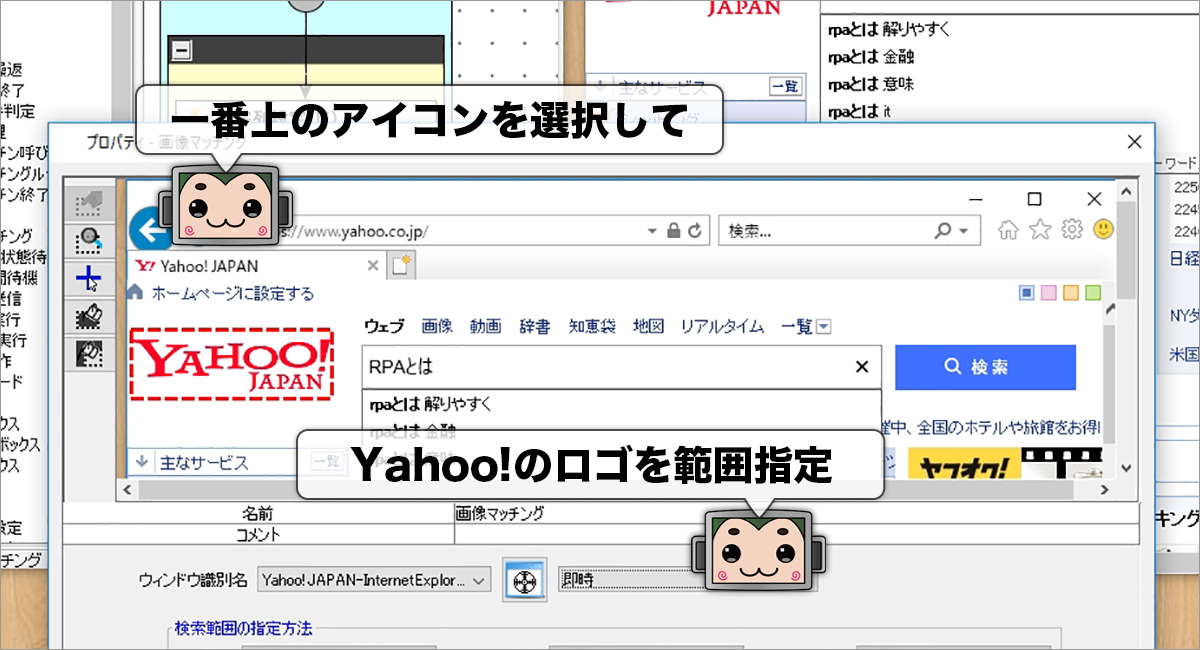
では、記録された画像の中で、「位置」を特定できそうな対象を探しましょう。そうですね…ここはやっぱり「Yahoo!」のロゴですかね。何よりも目立っていますし、ドッシリして動かないですし。
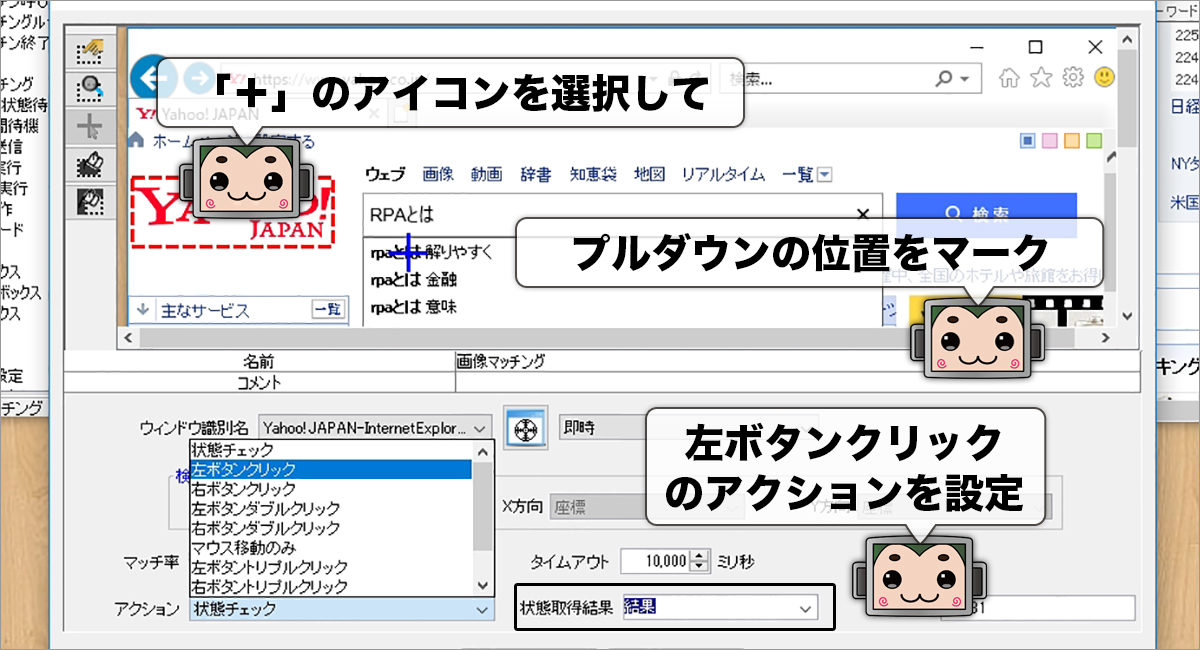
プロパティ画面の左側、メニューアイコンの一番上、『マッチング対象画像指定ボタン』を選択、Yahoo!のロゴをグイッと範囲指定します。

後は単純に「その場所をクリック」してもよし、その画像から「特定の距離にある場所をクリック」してもよし。プロパティ画面にある『アクション』を設定することで、Webページ内に対象の画像を見つけた後の処理を指定できるようになります。
Yahoo!の入力補助プルダウンは、ロゴの「右側やや下」に表示されますので、メニューアイコンの上から3番目、「+(プラス)ボタン」でマークし、最後に画面一番下の「アクション」を『左ボタンクリック』に設定します。

実はこのままだとエラーが出てしまうので、「状態取得結果欄」に『任意の変数』(ここでは、「結果」という変数を作っておきました…が、エラー回避以外特に何かに使うわけでありませんので、適当でOKです)を設定しておいてください。
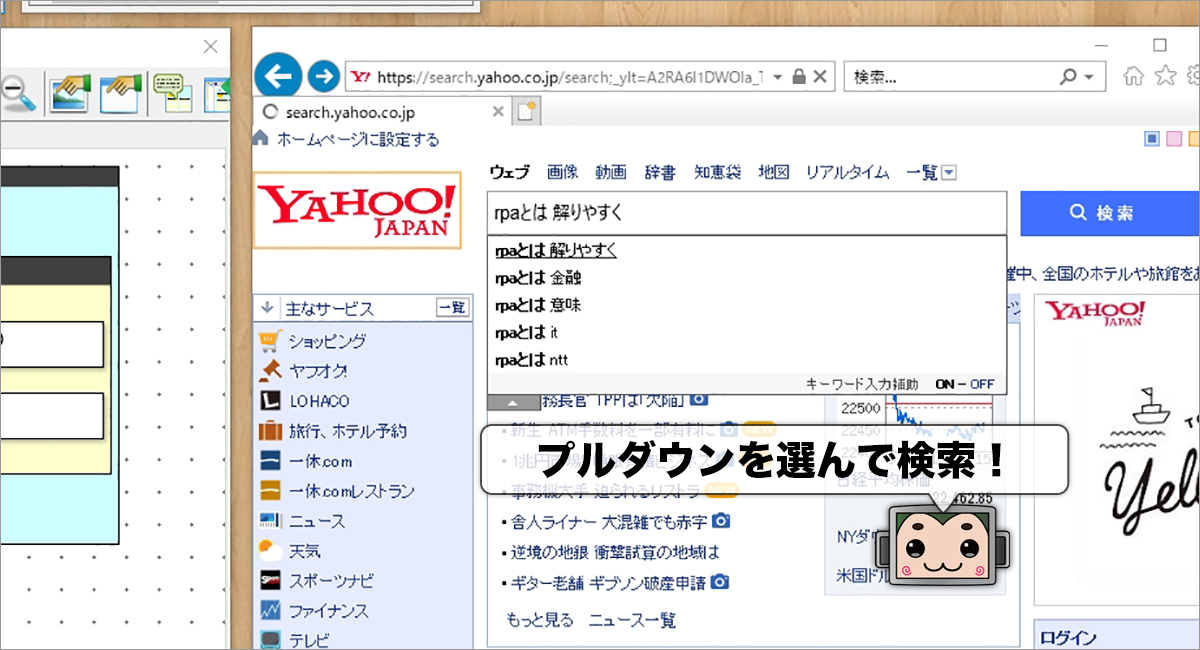
では!最後はコロボ君にビシッと締めてもらいましょうか!シナリオ実行〜っと!

よーし、バッチリです!ちゃんと入力補助プルダウンの内容で検索ができましたね。ワタシの記事が検索結果の一番上に来ていないのが…というか全然見当たらないのが…残念ですが。コロボ君、今回もお仕事おつかれさまでした!
【今回のまとめ】
「WinActor」を使った『Webブラウザイジり』、いかがでしたか?今回は、通常の「IEモード」と、場所を指定して処理をする「画像マッチング」のふたつの基本機能を見てみました。
ブラウザ内蔵型の「BizRobo!」とは、設定方法が随分違いましたね。
もちろん「WinActor」でも、「詳細設定機能」を使えばWebサイトの内部構造(=HTMLタグ)から対象の部分にアクセスして処理をループさせる、なんてこともできそうではあります。が、内部構造を自力で分析する必要が出てきそうですので、誰でもできるかと言われると…もしかしたら少々ムズカシイかもしれません。
とは言え、WinActorには「画像マッチング」をはじめとして、表面からグリグリアクセスしていく手段は豊富に用意されていますので、痒いトコロには手が届きやすそう、という印象があります。
うーむ、触ってみると色々特徴が見えてきますね。そんな観点でBizRobo!に立ち戻ってみると、さらに気付くことが増えそうです。
さてさて!それでは「Webブラウザ」の基本的なイジり方がわかりましたので、次回はより実践的な処理を考えてみることにしましょう。次回は…次回こそは、スムーズな公開ができますように。…って言うか、ご迷惑をおかけしないようガンバリマス!次回もお楽しみに!