RPA BANKをご覧のみなさま、こんにちは。RPAはじめましての方、そしてバリバリのエンジニア職ではない方に向けたお気楽RPA解説連載。「さるでき流 RPAのはじめかた」、無事第2回目を迎えております。良かった…1回で打ち切られたらどうしようかと思っt(略)。
前回は、「RPAって何だろう?」という入り口部分のお話しをしました。「まだ読んでいない」、もしくは「記事に気付かなかった」というそこのアナタ。あまり時間は掛かりませんのでササッと読んできてくださいませ。…あ、そうそう。折角ですのでTwitterとかFacebookにつぶやいてみるのはいかがでしょう?なんでも良いことが起こるらしいですよ、ワタシに。(2回で打ち切られない、とか)
さてさて。それでは今回は入り口からズズイと入って、「RPAツールってこんな感じ」というグッと具体的な部分を、国内でシェアNo.1を誇るRPAツール、「Biz Robo!」の画面を見ながらお話しします。
【Design Studio】
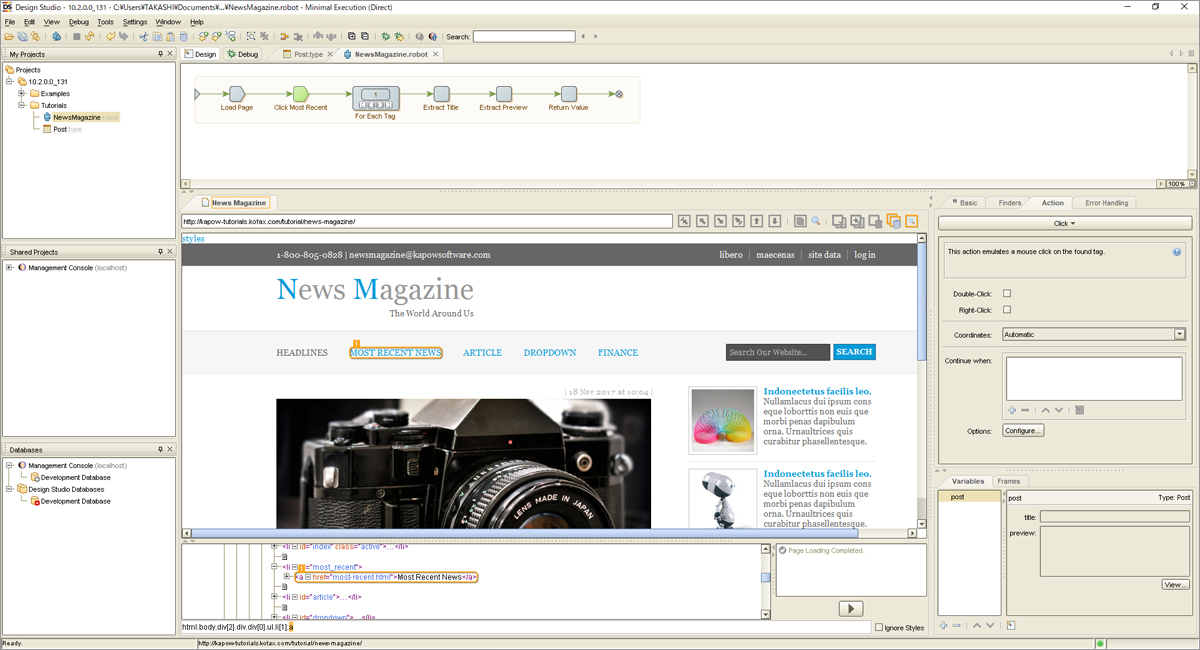
こちらが前回最後の方でチラッと見た、「Biz Robo!」の中に含まれる『ロボットに業務を教えるツール』、その名も「Design Studio」の画面です。Design Studioはロボットの動き方をデザイン(設計)するためのツールです。
「デザイン」とか「設計」という言葉がちょっとだけハードル高いですね。ザックリ言うと、コロボ君に対して、
STEP1:右手を上げて
STEP2:左足を上げて
STEP3:シェー
と、「動き方」を教えてあげるためのツールです。「(動き方の)マニュアルをデザイン(設計)する=作るツール」、という感じに覚えておきましょうか。

おや?前回見た時よりも少し画面がカンタンになって…いませんね。相変わらず「ムズカシイオーラ」全開です。うーむ。パソコンのツールは見た目で最初のとっつきやすさが大きく変わってきます。今回のように不幸にも見た目が複雑だった場合、最初のハードルで挫折しないためには、ある『コツ』が必要です。
では、みなさまだけにコッソリお教えしましょう!複雑な画面を理解するためのコツ。それは、
・画面を細かく分解し、カンタンそうな部分をガッチリ見て、ムズカシそうな部分は見なかったことにする
コレです!
…あ、物を投げるのは止めてください。本当にそうなのですよ!?大抵の場合、画面には「どんな初心者でも基本として絶対に使う→カンタンな部分」と、「上級者がマニアックな設定をするために使う→ムズカシイ部分」がありますので、無理して全部覚えようとする必要は無いのです。
では、その辺りのことを踏まえた上で、基本的なところから順番に見ていきましょう。はい!コロボ君、出番です。みなさまにご挨拶をどうぞ!

今回はあらかじめ起こしておきました。元気一杯に挨拶していますね。ちなみにコロボ君、右手が「電源タップ」、左手が「USBハブ」になっています。彼はどうやって物を持つのですか?というムズカシイ部分は『見なかったこと』にしましょう。

【プロジェクト・ビュー】
まずはこちら、マニュアルの一覧を見ることができる「プロジェクト・ビュー」です。業務を教えれば教えるほどコロボ君のマニュアルは増えていきますので、整理整頓できる仕組みがないと後々大変なことになってしまいます。
ですので、このプロジェクト・ビューでは、「フォルダ管理」ができるようになっています。フォルダを作って、名前を付けて、該当するマニュアルを入れて整理完了。必要に応じてサブフォルダを設置して階層化することも可能です。

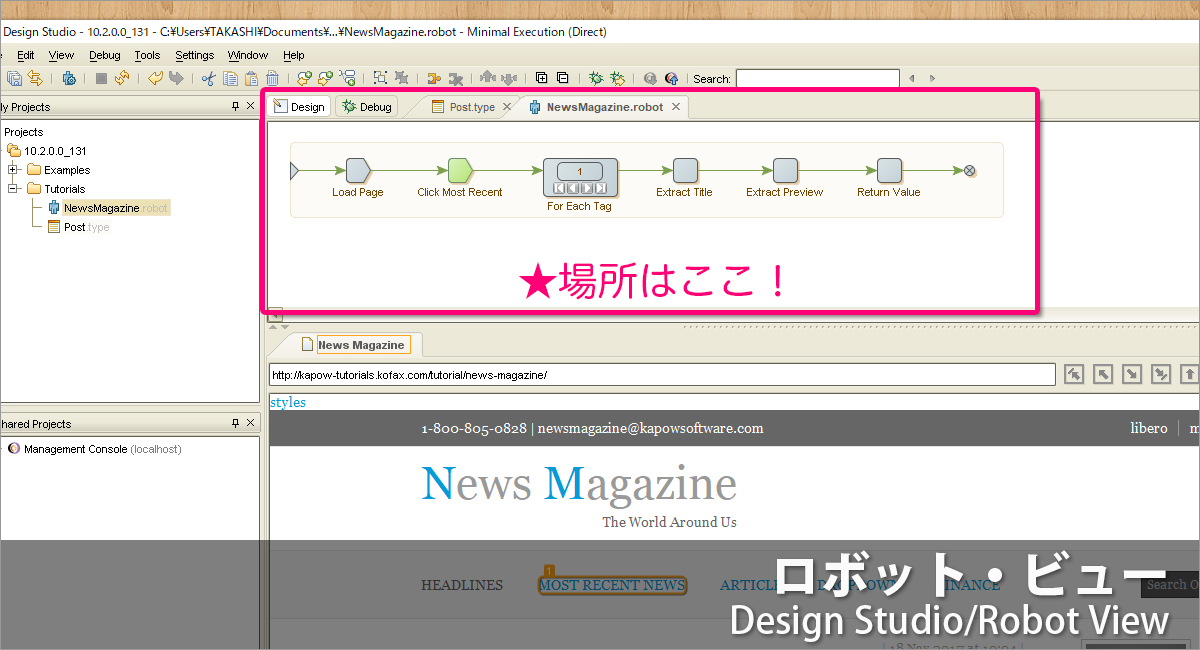
【ロボット・ビュー】
「ロボット・ビュー」は、まさにコロボ君の動作マニュアルそのものです。Biz Robo!では処理の流れをフローチャートの形で表現します。ひとつひとつの処理を「ステップ」と言い、このステップを「足したり」「引いたり」「入れ替えたり」することで、コロボ君の動きを自由に設定することが可能です。
…と、サラッと書きましたが、みなさま何かお気付きになりましたか?
そうなんです。ロボットの動きを設定しているというのに、一切「プログラミングは行っていない」のですよ。
ここがBiz Robo!をはじめとした近頃のRPAツール最大のポイントです。なんと、ロボットを『ノンプログラミング』で動かすことができてしまうのです。恐るべしRPAツール。社内やお知り合いにエンジニアがいない、という会社さんでも、導入ハードルがグッと低くなっております。いかがですか?一社に一コロボ君。

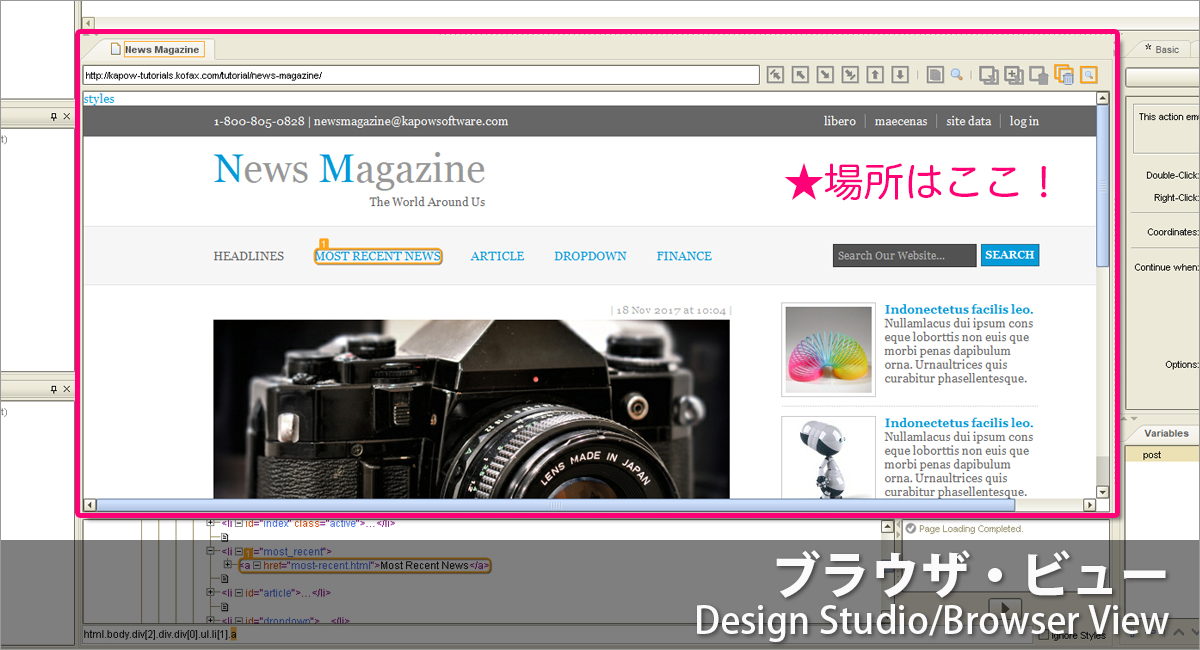
【ブラウザ・ビュー】
お次は中央に陣取る最も大きいこの画面、「ブラウザ・ビュー」です。ブラウズとは「閲覧する」という意味ですね。みなさまが普段よく使っているインターネットエクスプローラーは「インターネットブラウザ」、つまりインターネットを閲覧するためのツールです。
Biz Robo!では、主にインターネット上の「Webサイト」やパソコン上の「Excel」を使って処理を進めていきます。コロボ君のマニュアルを作る時に、「このWebサイトのこのボタンを押して」と、実際に目で見ながら指定できるように、WebサイトやExcelを閲覧する機能が用意されている、というわけですね。
この辺りまでがDesign Studioの「基本画面」です。まずはこの3つの画面を覚えておけば、コロボ君にカンタンな動きを教えることができるようになります。
ここまではOKですか?では次からは、もう少しだけ細かい設定を行う画面を見てみましょう。

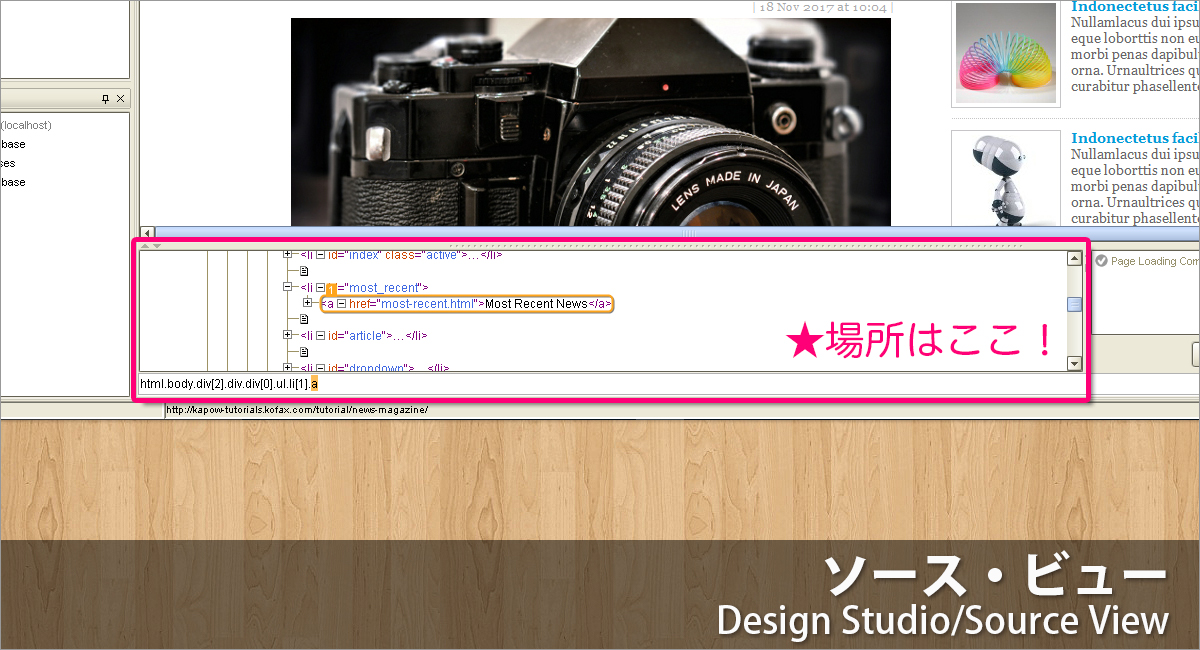
【ソース・ビュー】
それでは行きましょうか。まずは「ソース・ビュー」です。
えーと誰ですか?「ああ、お好み焼きが食べたい」とボンヤリ思っている人は。どうしてだか今ワタシも似たようなことを思っていますよ。ソース、ビュー。マヨ、ビュー。
…コホン。ここで言うソースとは「ソースコード」の略語です。つまり先程ブラウザ・ビューで閲覧したWebサイトを「組み立てている」ソースコード(プログラミングコード)を、裏からコッソリ見るための画面です。
Webサイトなんて作ったことないわ〜という方に補足をしておきますと、Webサイト作りって結構いい加減なところがありましてね。我々が普段見る「表面」が同じようなサイトでも、ソースコードを見てみると「キッチリ」から「ガッタガタ」まで全然別物、なんてことがよくあるのです。
コロボ君は人間と違ってソースコードに従ってWebサイトを見ていきますので、私達目線では「平坦な道」でも、実は「荒れた岩石地帯」という場合、思い通りに動いてくれません。そういう時にはソース・ビューをチェックして、コロボ君が転んでしまう原因を探ります。

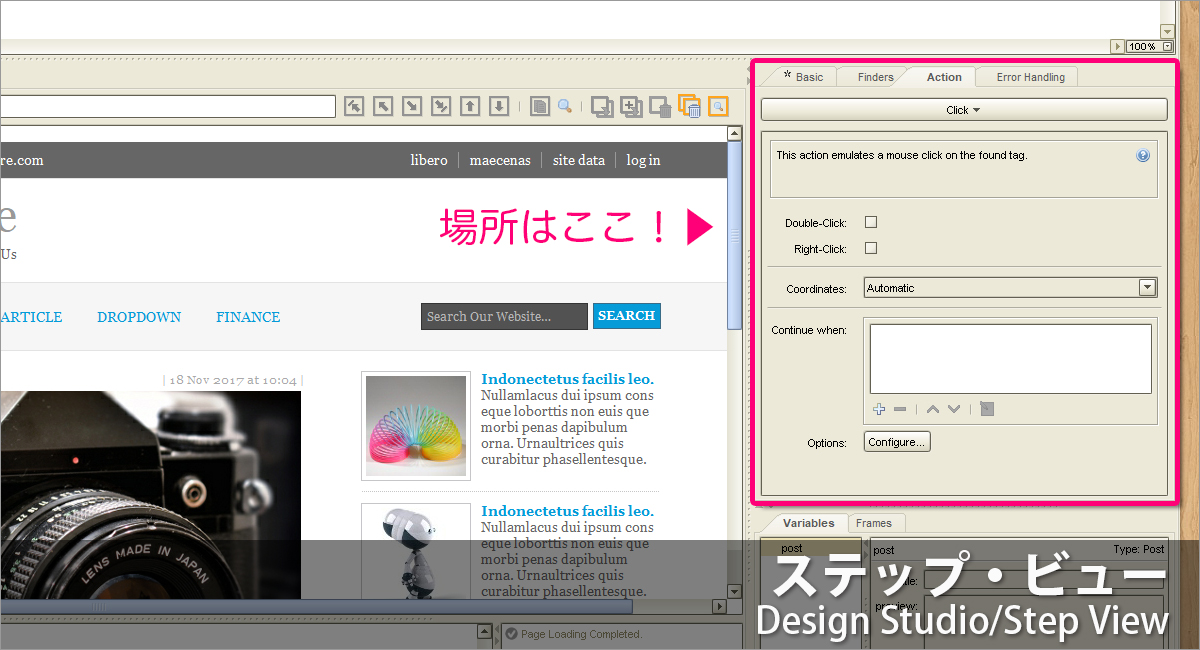
【ステップ・ビュー】
次に「ステップ・ビュー」です。「ステップ」という言葉は先程ロボット・ビューの中で出てきましたね。そう、マニュアルの中に入っている「ひとつひとつの処理」のことです。
Design Studioでは、基本的にロボット・ビューとブラウザ・ビューを使ってマニュアルを作っていくのですが、時としてその2つだけではやりにくい状況が発生します。
アナタ「違うって!シェーの足の角度はピッタリ90度!」
コロボ『コウデスカ?』→89度
アナタ「もうちょい!」
コロボ『コウデスカ?』→91度
アナタ「ああもう!口頭では限界があるよ!数値入力欄があればピッタリ設定できるのに!」
と、こういう時に役立つのがステップ・ビューです。各ステップ毎に様々な設定項目が用意されていますので、狙い通りの動きをビシっと指定することができるようになっています。

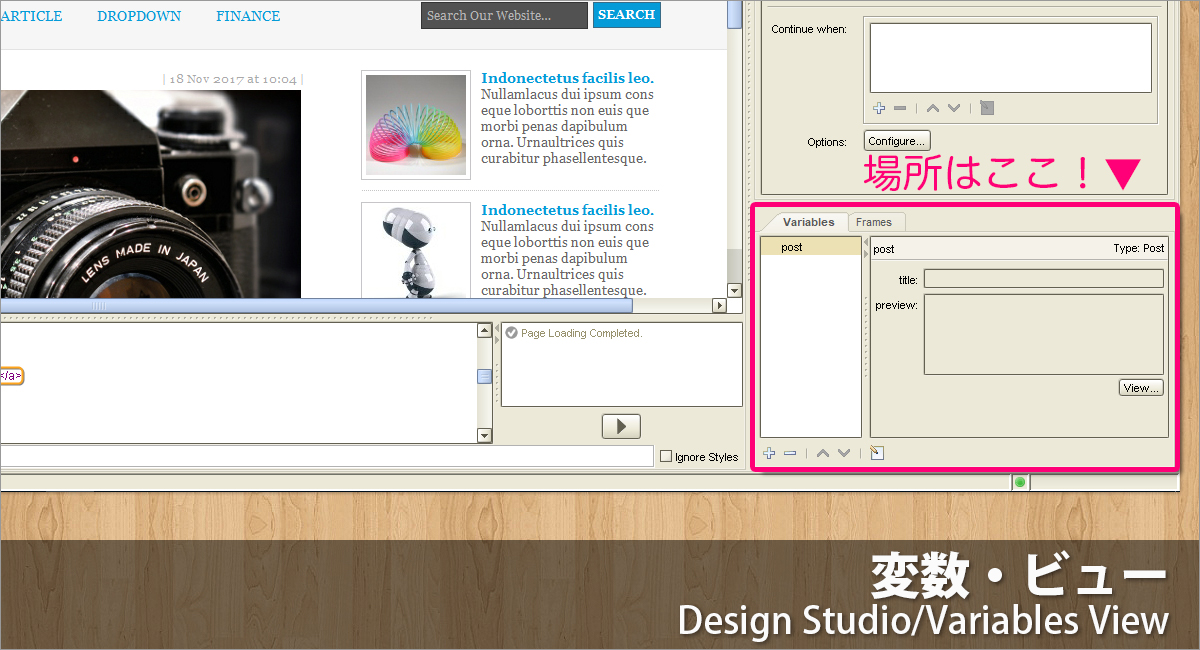
【変数・ビュー】
これで最後です!ここまで頑張りましょう。最後は「変数・ビュー」です。
「変数ってなんだ!さっきプログラミングはしないって言ったのに!」と画面の向こうでツッコんでいる「察しの良い」みなさま。そうなんです。こちらはプログラミングを経験した方ならご存知の「変数」に関する画面です。
プログラミングなんてしたことないわ〜という方のために補足しておきますと、例えば「りんごが3個とみかんが5個といちごが2個あります、全部で何個でしょう?」という問題を解く時に、まずはりんごとみかんを足して「8個」にしますよね。その後に「いちご2個」を足して、「10個」という正解に辿り着きます。
コンピューターの場合、途中で出てきた「8個」を一旦覚えておくために、専用の場所(ひとつのものしか入らない箱のようなもの)が必要になります。コロボ君も作業の途中で様々なことを覚える場面が出てきますので、そのために変数設定画面が用意されているのです。
ちなみにこの変数、数字だけではなく文字も(‖一時停止)
よーし、深みにハマる前に一旦ここで中断しましょう!後半の3つのビューについては、実際に使う時にまたご紹介しますね。

さて、左下の方にあと2つほど画面が見えているような気がしますが、(お待たせしました)ここは『見なかった』ことにしましょう。そう!これが「コツ」です。あの辺りは超ムズカシイポイントですのでで、今はそーっと横を通り過ぎますよ。
…と、いうところで。残念ながら時間が来てしまいました。今回のお話はここまでです。次回は今回画面の見方を覚えた「Design Studio」を使って、コロボ君にカンタンな動作をさせてみましょう。お楽しみに!

