「make」ノーコード型の自動化ツール
はじめに
自動化、という言葉に憧れます。
私がコンピューターにして欲しいことの第一位が「自動で仕事をしてもらうこと」というくらい憧れております。朝起きてパソコンを開いたら、今日やることが全部終わっていたら最高ではないですか。
というより、小さい頃はコンピューター(ロボット)と言えば、ドラえもんにせよ鉄腕アトムにせよ、「自動で動く」が基本でしたので、当然大人になる頃にはそういうコンピューターが登場しているものだとばかり思っていました。
それから幾月が流れたのでしょう。私の代わりに自動で仕事をしてくれるコンピューターは何処に……?
今回は、そんな「自動化」ということに焦点を絞って作られたツール「make」をご紹介します。現代のコンピューターはどこまでドラえもんに近づけているのか、インターネット越しにチェコ共和国まで見に行ってみましょう。
make 公式サイト
URL:https://www.make.com/

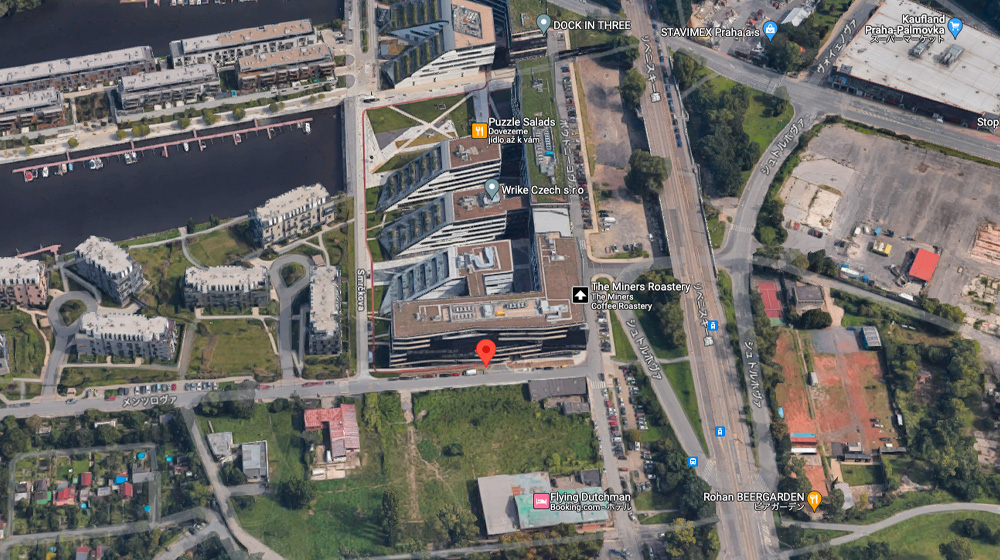
Google mapによると、本社はこんなところ。オシャレな建物ですね。
AIによるツールの紹介
makeは、チェコの企業であるmake.comが開発したノーコード型の自動化ツールです。Webアプリケーションやクラウドサービスなどのさまざまなサービスを連携させ、手動で行う作業を自動化することができます。
makeの特徴は、以下のとおりです。
ノーコードで利用できる
makeは、プログラミングの知識がなくても利用することができます。ドラッグ&ドロップで操作できるインターフェースを備えており、誰でも簡単に自動化ワークフローを作成することができます。
幅広いサービスを連携できる
makeは、1,000以上のWebアプリケーションやクラウドサービスと連携することができます。Google Workspace、Microsoft 365、Slack、Salesforce、Trello、Asanaなど、さまざまなサービスを組み合わせて自動化ワークフローを構築することができます。
高度なカスタマイズが可能
makeは、PythonやJavaScriptなどのプログラミング言語を使って、高度なカスタマイズを行うことができます。より複雑な処理や、特定のニーズに合わせた自動化ワークフローを構築することができます。
makeは、以下の用途に活用することができます。
ルーティンワークの自動化
メールの送信、データの入力、ファイルの転送など、日々のルーティンワークを自動化することができます。
業務プロセスの効率化
顧客情報の管理、見積書の作成、請求書の送付など、業務プロセスを効率化することができます。
マーケティング活動の自動化
メール配信、SNSの投稿、キャンペーンの実施など、マーケティング活動を自動化することができます。
makeは、以下のような人におすすめです。
・手動で行う作業を自動化したい人
・業務プロセスを効率化したい人
・マーケティング活動を自動化したい人
makeは、無料プランから利用することができます。無料プランでは、10個のアクションまで利用できます。
makeの公式サイトでは、チュートリアルやサンプルワークフローが提供されています。makeの使い方を学ぶには、公式サイトを参考にするとよいでしょう。
実際にツールを見てみましょう
ではでは、実際にmakeにログインして、中の様子を見てみましょう。

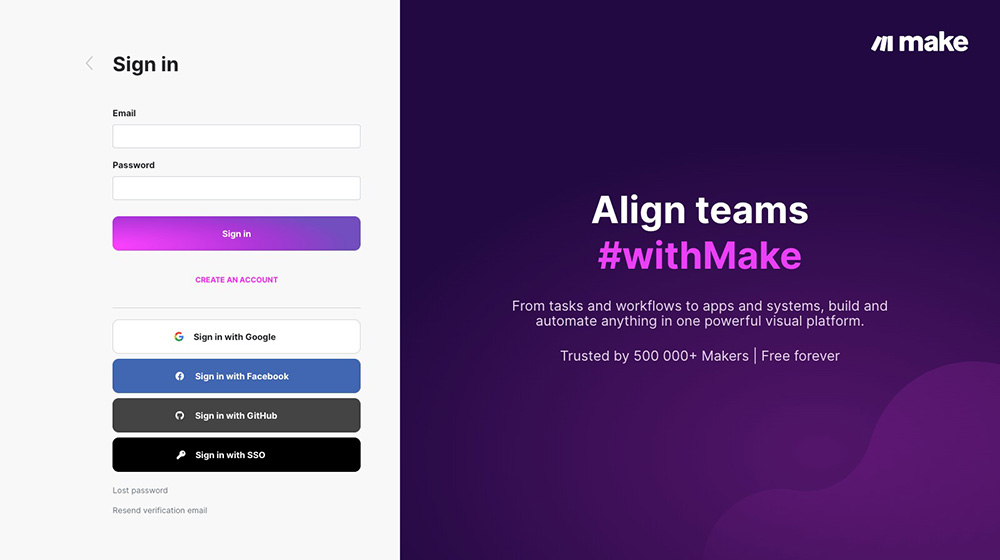
ログイン画面
こちらがログイン画面です。メールアドレス以外にも、Google、Facebook、GitHubなど、色々な方法でログインができますね。

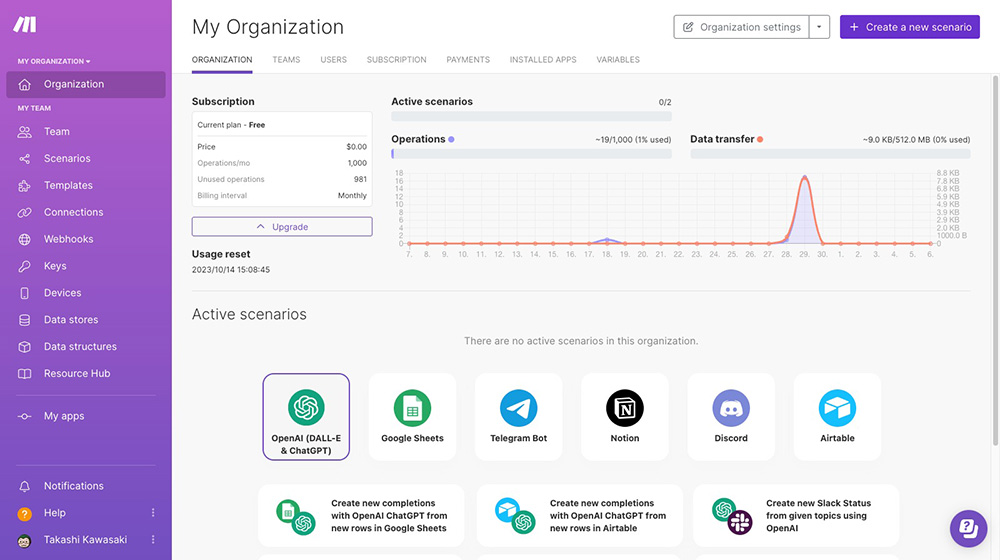
ダッシュボード
ログインすると最初に表示される画面、ダッシュボードです。使用率からはじまって、チームやユーザー管理、有料プランへの切り替えや支払いの管理など、様々な情報がまとめられています。

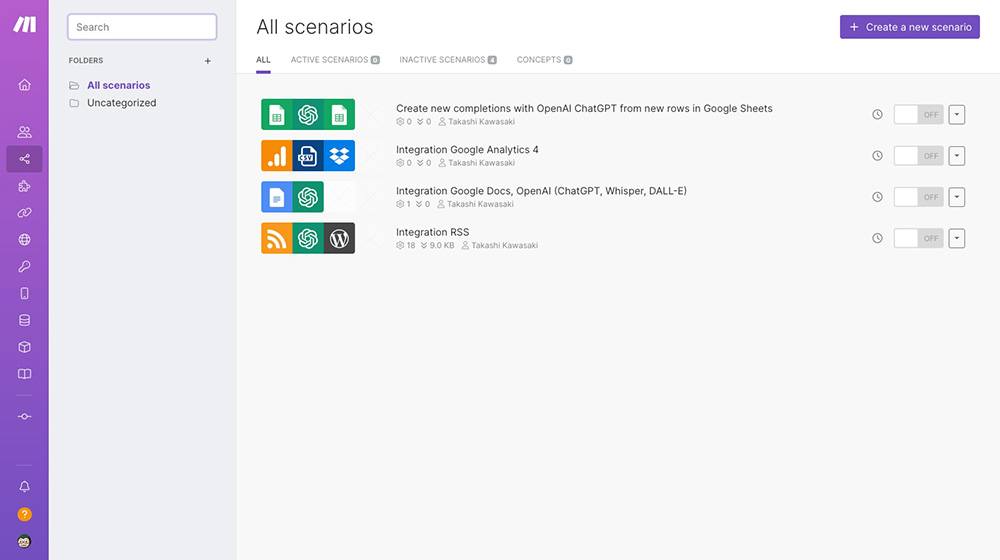
シナリオ画面
makeでは、自動化したい一連の処理の流れを「シナリオ」と呼んでいます。ここはそのシナリオを管理する画面です。作成したシナリオは、この画面で「ON」「OFF」を切り替えることも可能です。

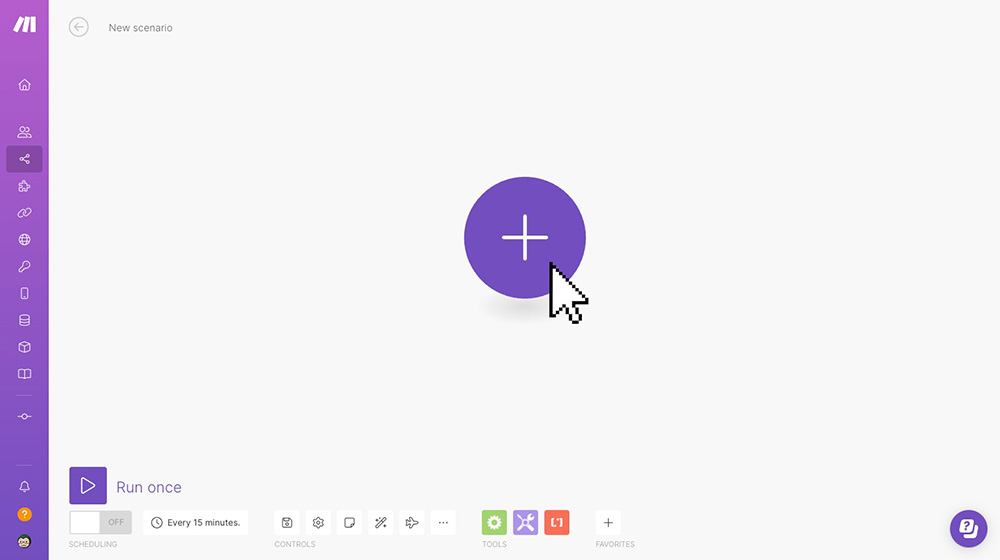
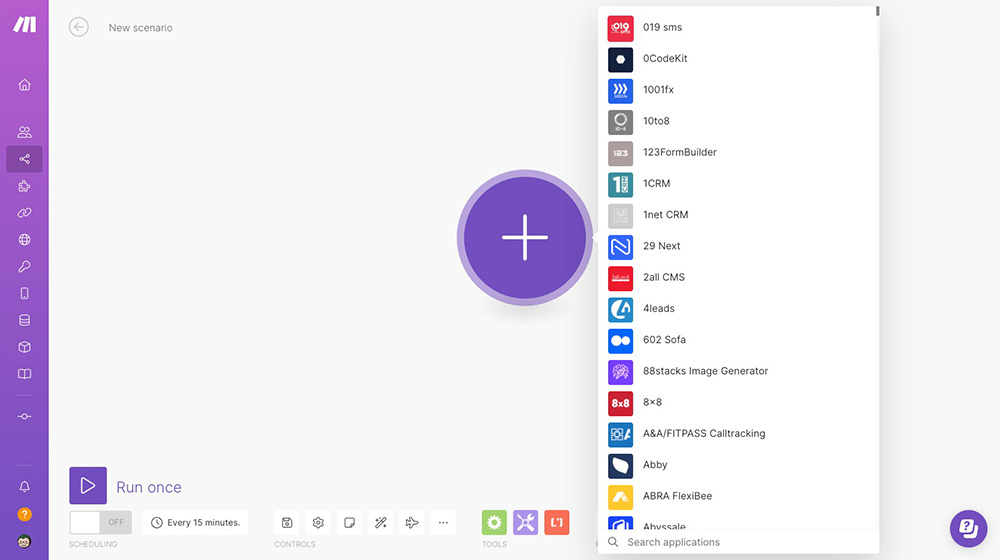
新規シナリオ作成画面
新規シナリオ作成ボタンを押すと、出てくるのがこの画面です。最初は何も設定されていませんが、「ココを押して!」と中央の「+」ボタンが呼んでいます。

アプリケーション選択
中央の「+」ボタンを押すと、ザザッと連携可能なアプリケーションが表示されます。その数なんと1000以上、驚きの種類の多さです。世の中にはこんなにアプリケーションがあったのですね。

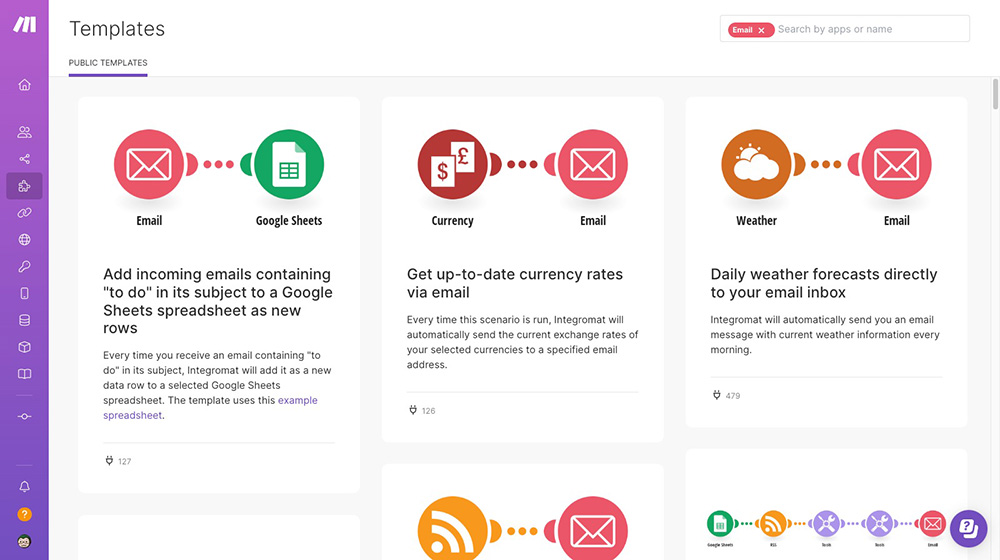
テンプレート検索画面
イチから組み立てて言っても良いのですが、まずは予め用意されたテンプレートから作ってみるのがオススメです。例えば「メール」に関連するテンプレートを検索すると、こんな感じに表示されます。色々なアプリケーションと連携できそうです。

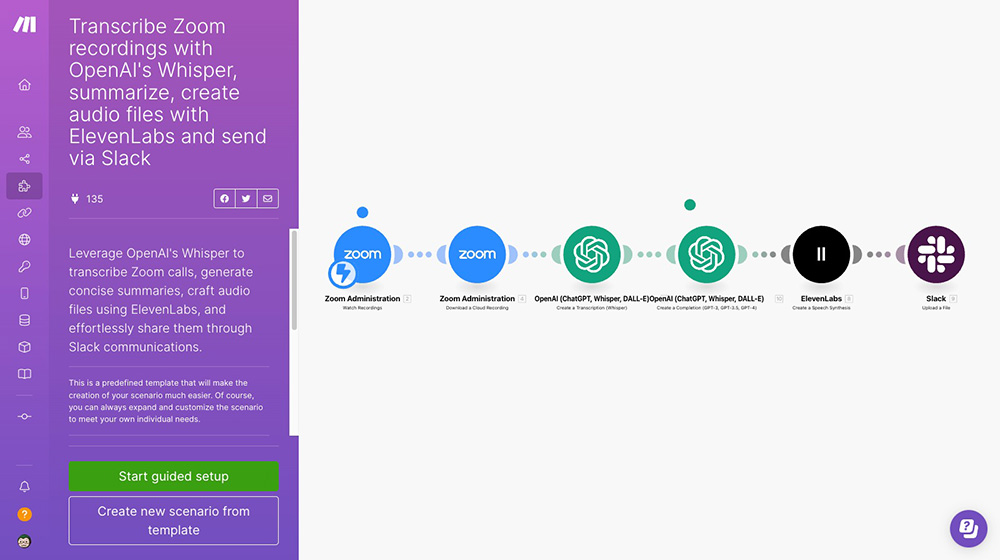
テンプレート詳細画面
テンプレートの詳細を開いてみましょう。このテンプレートは、「Zoom会議の録画内容をチェックして」「ChatGPT(Whisper)で音声を文字起こしして」「内容を要約」「ElevenLabsで音声にして」「Slackでシェアする」というテンプレートのようです。おお……これは凄い。

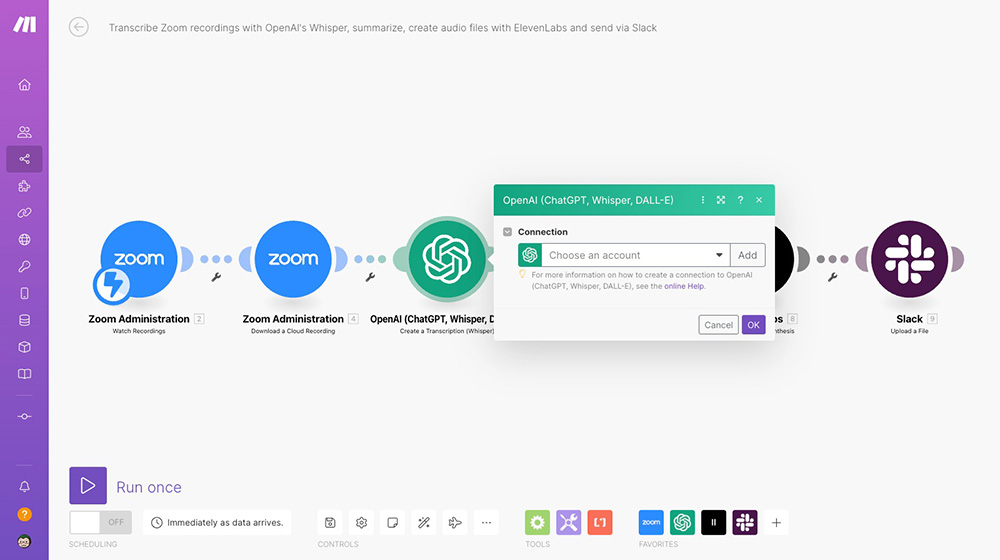
モジュール詳細設定
テンプレートは、そのまま自分のシナリオとして使うことができます。「Zoomのアカウント情報」「ChatGPTのアカウント情報」など、各アプリケーションの自分自身のアカウントは必要になりますので、まずはアカウントを用意してから、接続情報を自分用に上書きします。

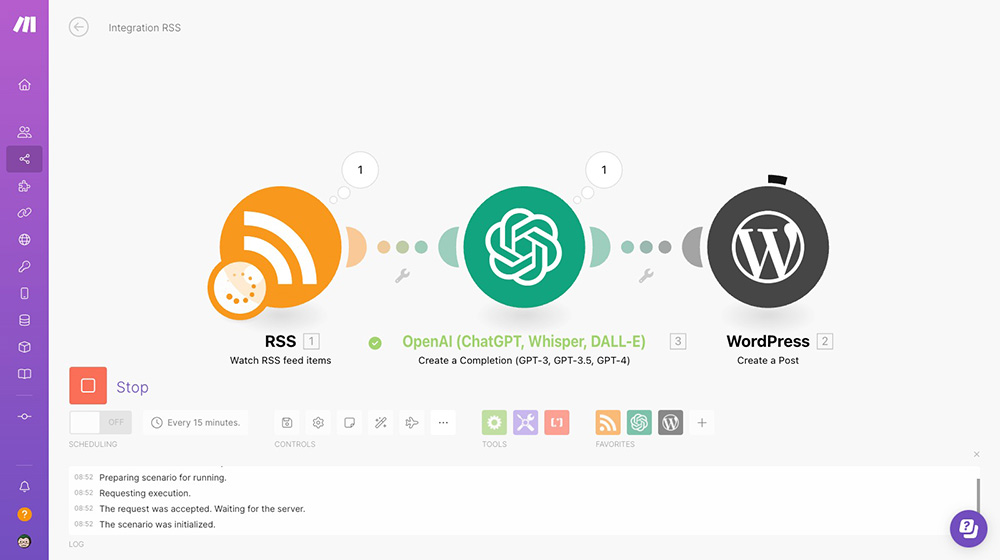
シナリオ動作中
では、実際にシナリオを実行してみましょう。シナリオは「Run once(一回だけ実行)」のボタンから実行します。ポチッとな。

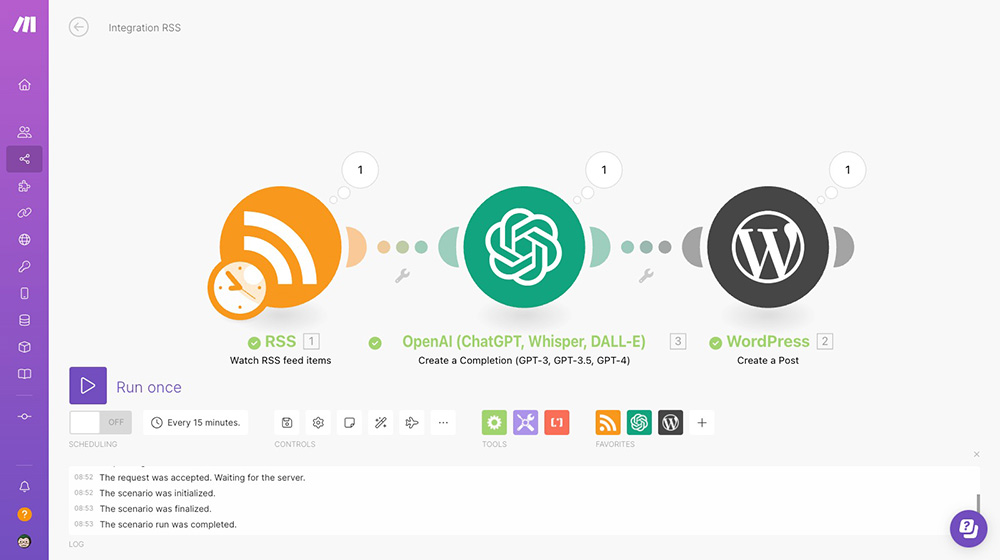
シナリオ動作完了
実行状態は、アニメーションで表示されます。左から順番に処理が実行されて、すべての処理が完了すると成功です。エラーが起こるとその箇所を赤字で教えてくれるので、ひとつずつ原因を取り除いていきましょう。今回は「RSSでWebサイトのデータを持ってきて」「ChatGPTでまとめて」「WordPressに記事として投稿する」ことをやってみました。バッチリ記事になっていましたよ。

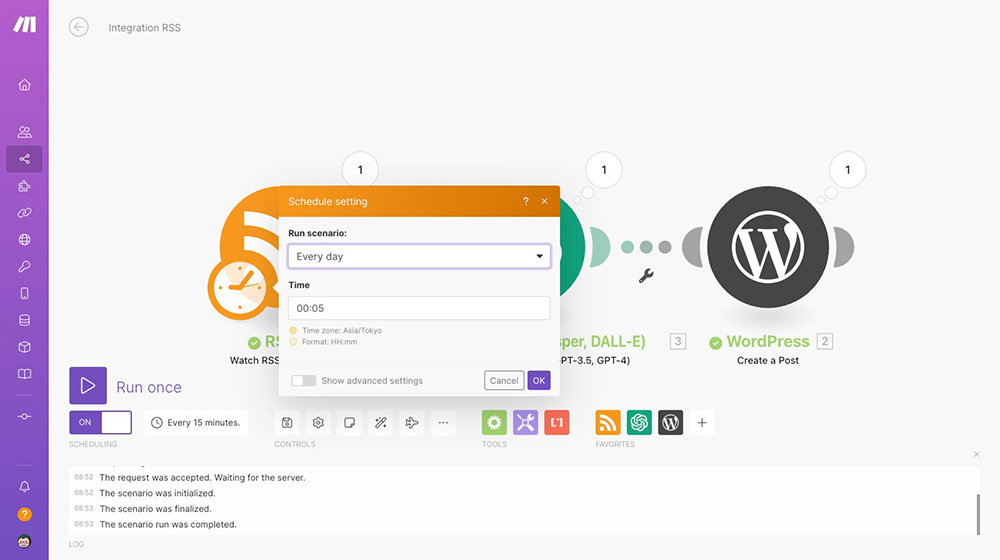
スケジュール設定画面
安定して動くようになってきたら、スケジュールの設定を行います。「毎日何時」や「毎週何曜日」や「特定の日に」など、かなり細かく設定ができるようになっています。朝起きたら処理が終わっている、という設定も問題なくできそうですね。
気になる料金について
make 料金について
URL:https://www.make.com/en/pricing
| プラン | 料金 | オペレーション数 | データ転送量 | 最小間隔 |
| Free | 無料 | 1000回 | 100MB | 15分 |
| Basic | $29/月 | 40000回 | 20GB | 1分 |
| Standard | $49/月 | 100000回 | 100GB | 30秒 |
| Business | $99/月 | 250000回 | 500GB | 10秒 |
| Platinum | 要問い合わせ | 無制限 | 無制限 | 5秒 |
オペレーション数とは、1つのモジュールを1回実行することを指します。シナリオを実行すると表示される吹き出し内の数で、オペレーションをカウントすることができます。データ転送量とは、シナリオの実行に伴って転送されるデータの量です。最小間隔とは、2つのアクションを連携する際の、最小の実行間隔です。
まとめ
ということで、今回は自動化ツール「make」のご紹介でした。
現代のドラえもん、工夫次第で結構なレベルの仕事を自動化することができそうな印象を受けました。特に、ChatGPTなどの生成AIを間に挟むことによって、「右から左へ」という単純な自動化ではなくて、「右から来たものを様々な用途に加工して左へ」という高度な自動化が(しかも簡単に)できるのは、ものすごく魅力的です。
アメリカで作られたツールなのかしら、と思っていたらチェコのスタートアップの会社が作ったとのことで、その点も興味を惹かれました。チェコ……どんな国なのでしょう、ぜひ一度行ってみたいですね。